14 New Front-end Frameworks Worth Considering
Whether you are newbie or pro developer you cant under estimate the power of front-end frameworks, frameworks can be used effectively during the early stages of development. Crafting a website from scratch is sometimes useful and oftentimes necessary. But it’s not the only solution in this wacky open source wonderland.
For this article we have chosen 14 New Frameworks for developers , you will definitely want to give these fresh frameworks a try, following frameworks are capable of handling almost every topic like mobile design, grid design, UI kits, animations and many more. We hope you will find the list useful for you development task, so what are you waiting for download them instantly and enhance your arsenal. Enjoy !!
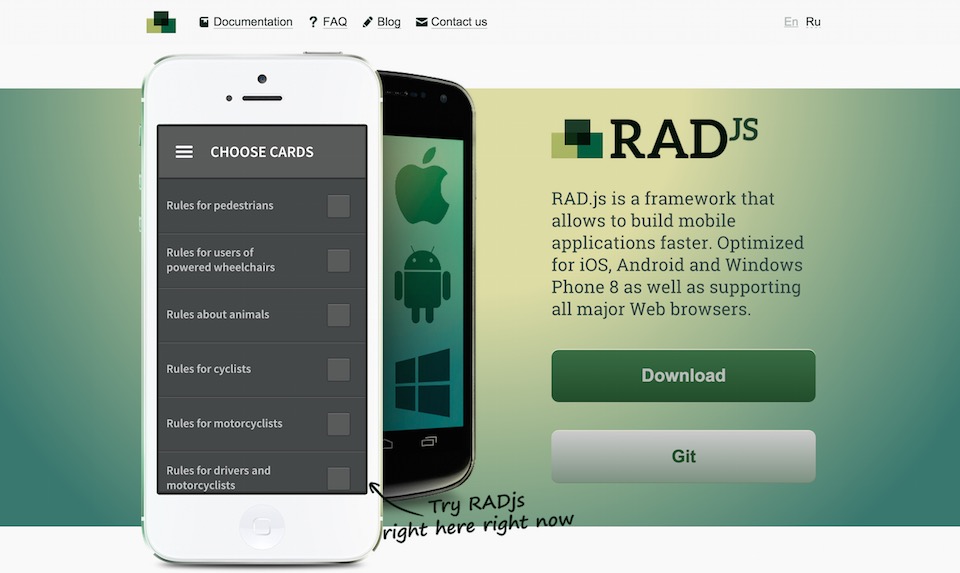
1. RAD.js

RAD.js is a framework for more quickly developing mobile applications. It’s optimized for iOS, Android, and Windows 8, plus all major web browsers.
2. SpaceBase

SpaceBase is a responsive Sass-based CSS framework. It’s built to be added onto and tailored to fit your needs. It sets up your Sass architecture and normalizes your CSS and native HTML elements. It provides the structural groundwork for your application.
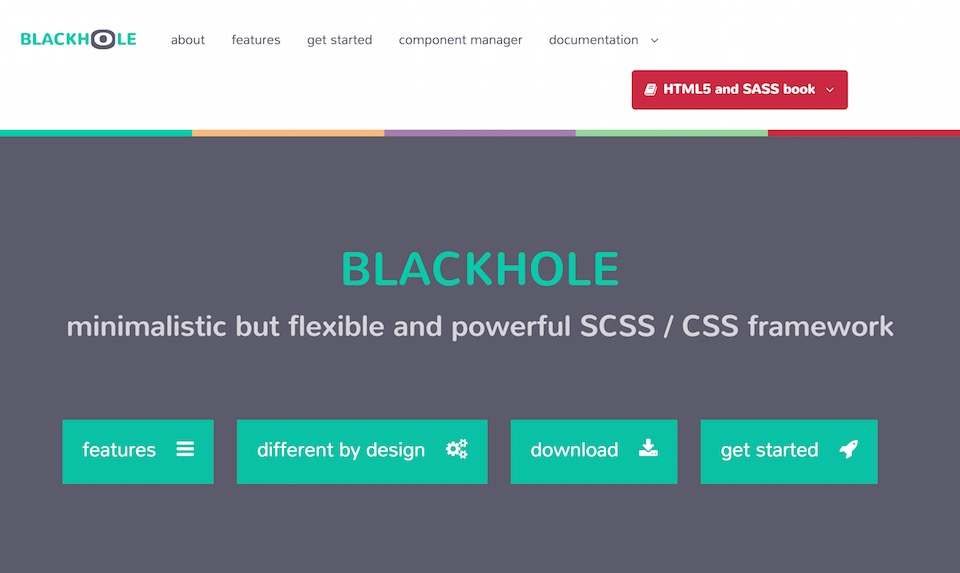
3. Blackhole

Blackhole is a minimalist SCSS/CSS framework that’s flexible and powerful. It’s modular, focuses on semantics, and encourages users to write clear code. Despite the power and flexibility it offers, it has an easy learning path and you will start using it in no time.
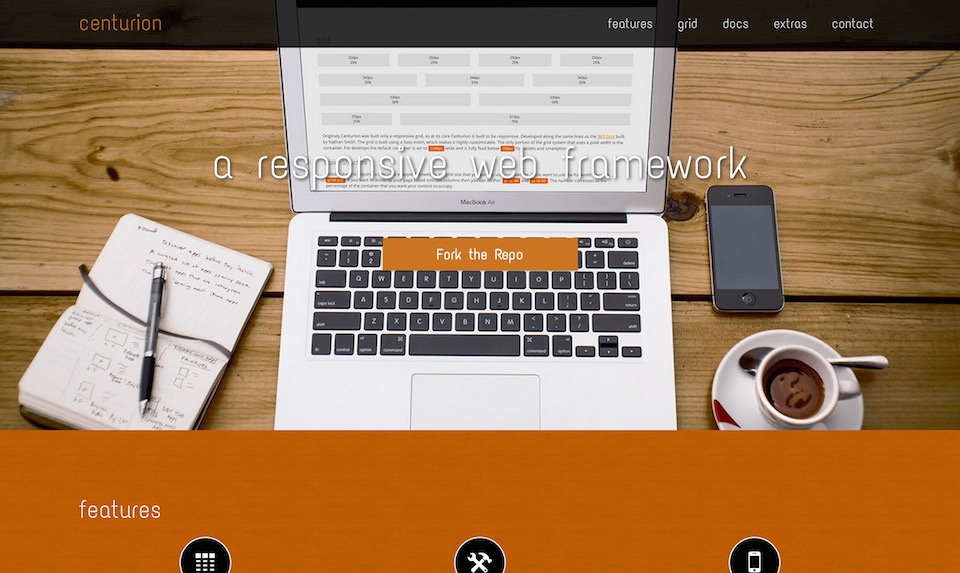
4. Centurion

Centurion is a responsive web framework that’s built on CSS3 and HTML5 semantics. It also works great for fast prototyping. Centurion is build to be responsive. Developed along the same lines as the 960 Grid built by Nathan Smith, the grid was designed using a simple Sass mixin which makes it highly customizable. For desktops the default container is set to1100px wide and is fully fluid below 768px for tablets and smartphones.
5. Kickoff

Kickoff is a lightweight front-end framework for creating scalable, responsive sites. As front-end developers, the type of project we work on is becoming more and more diverse. Kickoff aims to help keep a consistent structure and style across all of your projects, without adding the bloat that other frameworks can lead to.
6. Kiwi.js

Kiwi.js is an open source HTML5 game framework. It includes 2D Canvas and WebGL rendering, multi-touch support, flexible game objects, and more.
7. Konva.js

Konva is a 2D HTML5 canvas framework for creating desktop and mobile apps. It has an object oriented API, layering support, tween and animation support, filters, and custom shapes, among other features.
8. Mojolicious

Mojolicious is a next-generation web framework for Perl. It’s powerful right out of the box with commands, plugins, Perl-ish templates, session management, content negotiation, testing framework, form validation, and much more.
9. The Swarm Framework

The Swarm Framework allows you to create transparently scalable web applications through a portable continuation-based approach. It’s the ultimate platform-as-a-service, relieving the programmer from the difficulties of cloud computing.
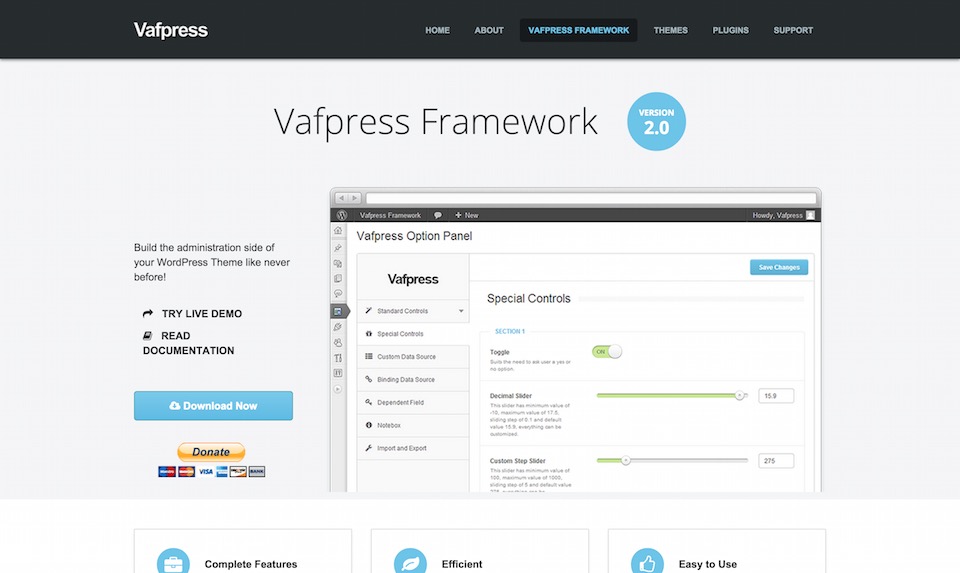
10. Vafpress

The Vafpress Framework is an admin-side framework for WordPress. It includes client-side validation, tons of special fields, a theme option builder, metabox builder, and more.
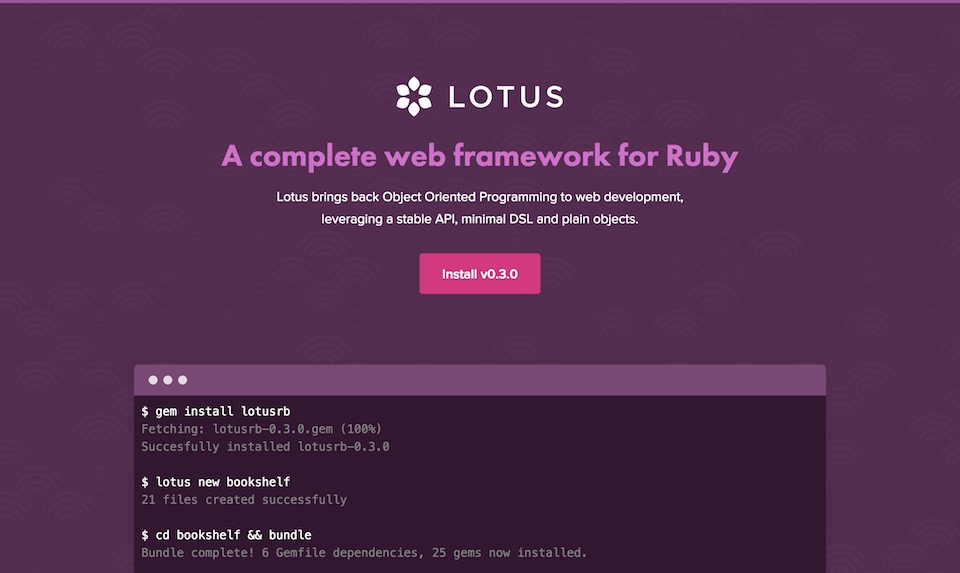
11. Lotus

Lotus is Open Source Software, which strives for simplicity, fewer DSLs, minimal conventions, more objects, zero monkey-patching and the separation of concerns between MVC layers. It suggests best practices, but it leaves all the freedom to you, the developer, to build your own architecture, with your own objects. Lotus is made of standalone frameworks (controllers, views, etc.) and each one is shipped as an independent gem to emphasize the separation of concerns.
12. Montage.js

MontageJS is a modern, HTML5 frontend framework for creating single-page applications fast. It uses established design patterns and software principles that allow you to easily create a modular architecture for your projects.
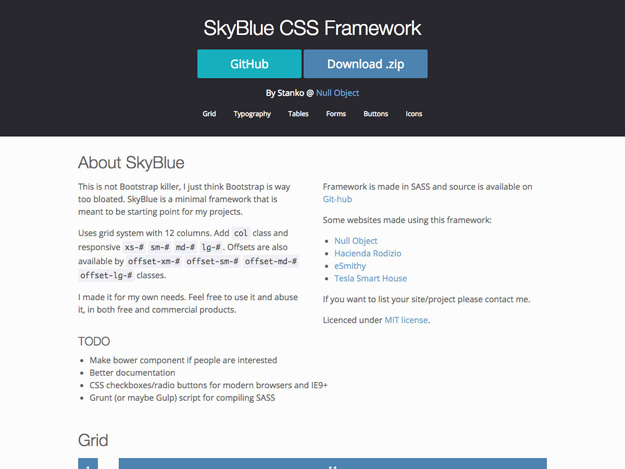
13. SkyBlue

SkyBlue is a CSS framework that offers a grid, typography, tables, forms, buttons, and icons.
14. Open UI 5

OpenUI5 lets you build enterprise-ready, responsive web applications that will work on any device. It has feature-rich UI controls, offers a consistent user experience, and of course it’s free and open source.