15 New Frameworks for Your Next Projects
A web framework is an essential tool for web development, framework consists
files, packages and tools that helps developers to build innovative and
useful web applications easily. By making use of frameworks, developers can
develop a maintainable, well structured, and upgradable websites in less
time.
For this article we have chosen Fresh Frameworks for
developers, you will definitely want to give these fresh frameworks
a try, some are complex than others and offer more in terms of configuration
options, widgets and interface options. However, they will allow you to
create better things concerning your site and let you handle almost every
topic like mobile design, grid design, UI kits, animations and many more.
We hope you will find the list useful for you development task, so what are
you waiting for download them instantly and enhance your arsenal.
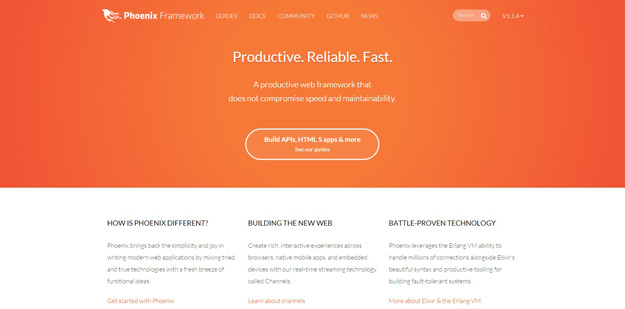
1. Phoenix Framework

Phoenix framework is a productive web framework that does not compromise
speed and maintainability. Phoenix brings back the simplicity and joy in
writing modern web applications by mixing tried and true technologies with a
fresh breeze of functional ideas. You can create rich, interactive
experiences across browsers, native mobile apps, and embedded devices with
our real-time streaming technology called Channels. Phoenix leverages the
Erlang VM ability to handle millions of connections alongside Elixir’s
beautiful syntax and productive tooling for building fault-tolerant systems.
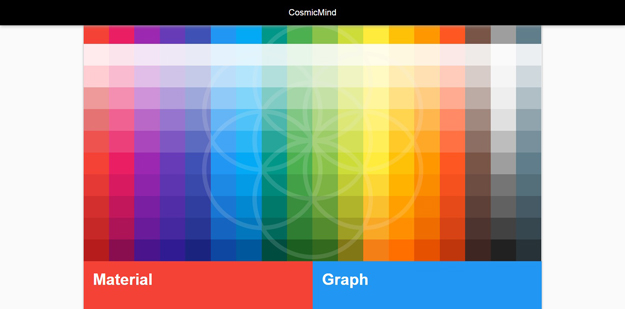
2. Material

Material is a graphics and animation framework for Google’s Material Design.
It is designed to allow the creativity of others to easily be expressed. It
includes Fully Configurable UI Components, Base Material Layers &
Material Views To Create New UI Components, Side Navigation View Controller,
Navigation Bar View, Material Buttons, Material Card Views, Camera / Video ,
Extension With Extensive Functionality, Layout Library To Simplify
AutoLayout, Animation Extension To Create Intricate Animations, Complete
Material Color Library and Example Projects.
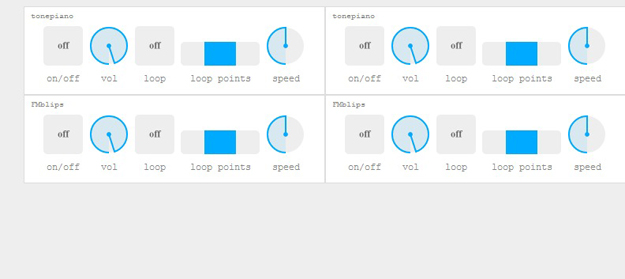
3. Tone.js

Tone.js is a Web Audio framework for creating interactive music in the
browser. The architecture of Tone.js aims to be familiar to both musicians
and audio programmers looking to create web-based audio applications. On the
high-level, Tone offers common DAW (digital audio workstation) features like
a global transport for scheduling and timing events and prebuilt synths and
effects. For signal-processing programmers (coming from languages like
Max/MSP), Tone provides a wealth of high performance, low latency building
blocks and DSP modules to build your own synthesizers, effects, and complex
control signals.
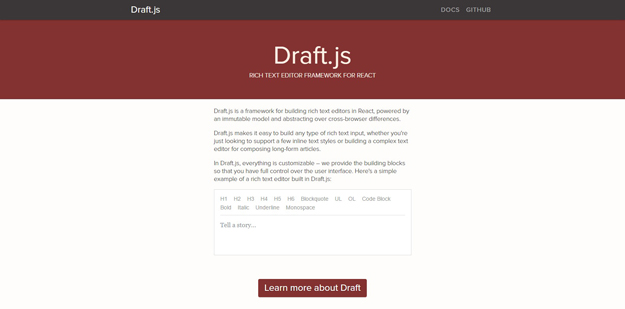
4. Draft.js

Draft.js is a rich text editor framework for React. It makes it easy to build
any kind of rich text input, for everything from supporting some inline text
styles to editors for composing long-form articles.
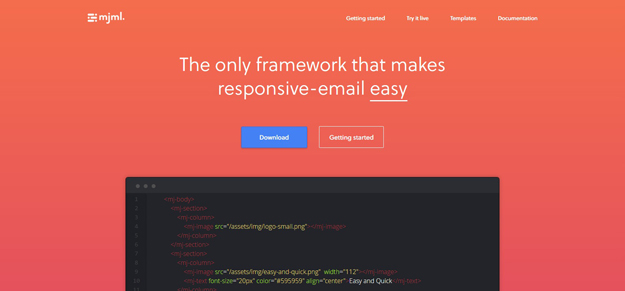
5. MJML

MJML is a framework that makes it easy to create responsive emails. It’s
component-based and uses semantic markup to speed up development. Its
semantic syntax makes it easy and straightforward and its rich standard
components library speeds up your development time and lightens your email
codebase. MJML’s open-source engine generates high quality responsive HTML
compliant with best practices.
6. Outline Mail HTML Email Framework

Outline Mail is an easy to use HTML email framework. It includes mix and
match responsive email components that are fully tested in over 30 email
clients.
7. Herbert

Herbert is an open source WordPress framework that gives you a structured,
standardized approach to building plugins. It aims to save developer time and
frustration.
6. GRD

Grd is a CSS grid framework using Flexbox. It’s only 512 bytes (Gzipped), and
provides just two base classes.
8. Hoisin.scss

Hoisin is very simple responsive front end mini frameworks made to kick start
your web project, written in Sass. This framework was created as an
alternative to more complex and bloated front end frameworks, with a focus on
organisation, speed and flexibility.
9. Hocus Pocus

Hocus Pocus is a design-free Sass framework inspired by InuitCSS and Primer.
It’s a universal and lightweight stylesheet starter kit that focuses on the
most common features.
10. Min

Min is a super tiny CSS framework, coming in at only 995 bytes. It has
exceptional browser support and semantic markup. Min is extremely lightweight
and doesn’t prescribe a certain design for you, like Bootstrap. It’s easy to
override the default rules since there are so few of them and they are at low
specificity levels. This customizability helps you avoid the Yet Another
Bootstrap Site phenomenon.
Min supports IE5.5+, FF3+, Opera 9+, and Safari 4+, the best browser support
of any CSS framework by far. Unfortunately, IE5.5 does not support
border-radius and as such does not have rounded button corners. That said,
IE5.5 users will be so surprised to see a site load correctly they will
overlook this.
11. Meatier

Meatier is a Meteor alternative. It has the exact same functionality as
Meteor, but without the monolithic structure.
12. Hanami

Hanami is a modern web framework for Ruby. It has over 100 features, it’s
optimized for speed, and secure by default. Hanami is optimized for speed. It
returns responses in a matter of milliseconds. Deploy applications that rely
on latest browser technologies such as Content Security Policy, X-Frame
headers, automatic escaping to protect your users against the most common
security threats.
13. Spine.js

Spine.js is a framework for building JavaScript MVC applications. It’s simple
and lightweight, without a bunch of complicated widgets to configure and
theme.
14. Superpowers

Superpowers is an open source framework for making 2D and 3D HTML5 indie
games. It offers real-time collaboration and is powered by TypeScript.
15. Rikulo

Rikulo UI is a Dart framework for creating cross-platform web and native
mobile applications with HTML5. It uses a structured UI model and offers a
responsive UX across desktop & touch devices.