TOP 10 examples of WebGL technologies
Augmented and virtual reality technologies are constantly improving, but few people know about such an opportunity as Web VR, which allows using various adaptive blocks to place on your website both the whole 3D world and individual 3D objects. The use of Web VR increases the time users spend on the website and thereby increases the website rate in search results due to the behavioral factor, which makes this technology an excellent tool for an SEO specialist.
What is WebGL?
According to Wikipedia, WebGL (Web-based Graphics Library) is a cross-platform API for 3D graphics in a browser developed by the non-profit consortium Khronos Group, which includes leading browser developers such as Google (Chrome), Mozilla (Firefox), и Apple (Safari).
In simple phrase, WebGL is a JavaScript API that allows you to see 3D objects (including all settings for light, texture and materials) without using third-party plug-ins and allows you to use virtual reality devices (Goole Cardboard, HTC Vive, Oculus and others) to view VR content right in the browser. At the same time, if the user does not have virtual reality equipment, he can easily enjoy the content in 360 viewing mode.
Below you can find the TOP 10 examples using WebGL technology.
1. Sponza Palace

Incredible light and texture baking capabilities from Baylon.js framework. In this example, you will see a part of the Sponza Palace in Croatia, created in a browser without the need to download any applications or utilities. Plunge into the world of virtual reality without special equipment.
A good example of the Babylon.js framework capabilities. Here you will find stunning realistic graphics that will display correctly in all WebVR demos.
Link to the Sponza Palace project
2. 3D Web model with customization options

In this example, you can see a 3D model of a shoe that can be modified according to your own preferences, realizing your hidden design talents. A great solution for demonstrating 3D models that simply don’t exist yet. Created with Babylon.js.
Link to the 3D shoe model project
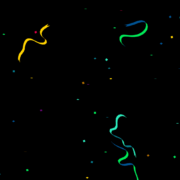
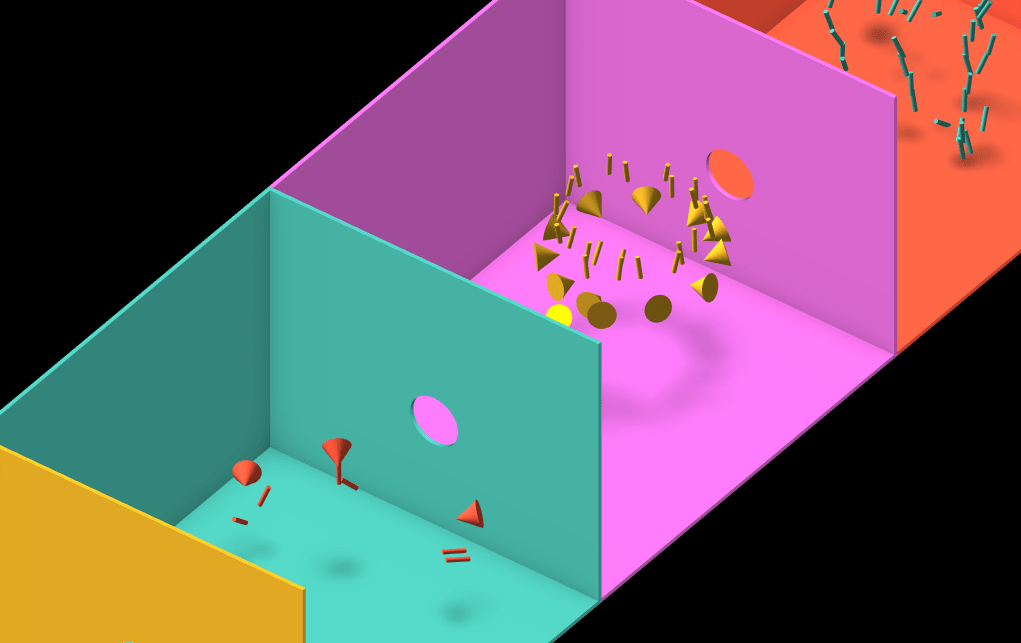
3. Mozilla VR blaster game

A small shooter mini-game from a well-known browser. Dodge flying enemies, shoot back (use the spacebar) and keep your life as long as possible. Despite the simplicity of development, the game fascinates with its mechanics and art.
Link to the Mozilla VR project
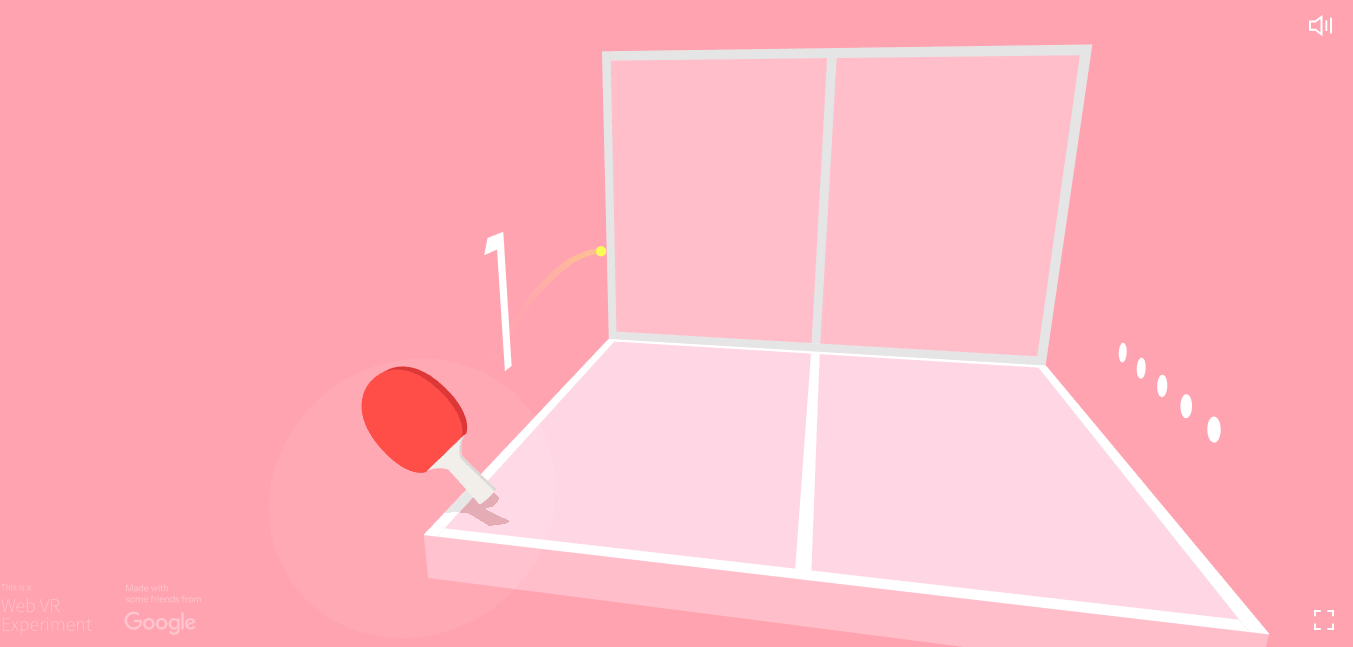
4. Konterball WebGL

Table tennis right in your browser. Choose a mode (single or multiplayer) and start your journey into the world of big sports. Play, learn and win. Used libraries are deepstream.io and three.js, cannon.js.
5. VR gallery in your browser

Now, during quarantine time, visiting crowded places is extremely undesirable, but no one has canceled the desire for cultural background. In this example, you will find yourself in an art gallery and can explore the works of not yet well-known artists in your browser window. The materials and textures of the 3D gallery are of a very high quality, creating a virtual reality effect. Unity WebGl was used.
Link to the 3D gallery project
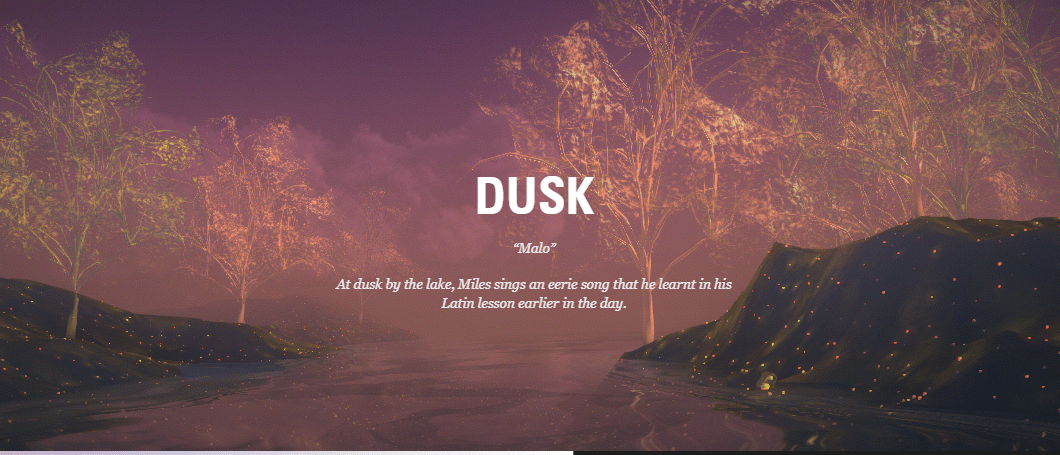
6. Opera North

How to advertise a theatrical performance without revealing spoilers and creating a sense of mystery? A vivid solution using thee.js library will plunge you into the magical world of an action-packed thriller in virtual reality.
Link to the Opera North project.
7. Web Race game

It is another example using the three.js library, where you can control racing cars in day and night mode. You will have a choice of two highly detailed 3D models of Gallardo and Veyron cars. Change view cameras and create your own racing trailers.
Link to the Web Race game project
8. Dance Time

It is difficult to describe this project in written form. Just follow the link and you will understand everything.
An interesting nuance – if you have VR glasses, you can record your dance and put it into a similar project.
Link to the Dance time project
9. Learn to Fly web game

Square buildings, night, you play as a penguin who learns to fly. Control arrows, avoid collisions and fly as long as possible. The game is not distinguished by high-quality 3D graphics, but it is captivating with its simple mechanics. Another mini-game based on WebGL technology.
Link to the Learn to Fly web game project
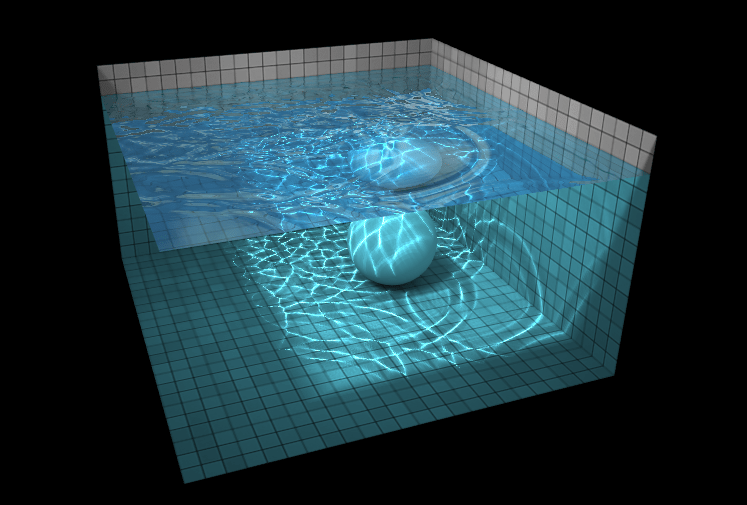
10. 3D Water in WebGL

Creating water for 3D projects and virtual reality is always a complex sequential mathematical process that requires a lot of computing power. However, with the release of WebGL, this function became available for browsers with all its beauty and physics.
Link to the Water in WebGL project
Conclusion
The development of augmented and virtual reality technologies creates new trends in the scientific environment, launching the development of experimental solutions to expand the capabilities of not only apps, but also browsers.
If you are interested in this area and you are thinking how you can apply this technology to your business, place a request on our website and we will definitely suggest the best solution for using WebGL for your projects.