Frameworks to Build Mobile Application with HTML, CSS & JavaScript
For many web developers, which may only be familiar with HTML, CSS, and JavaScript, developing a native mobile app could be unfamiliar territory. Technically speaking, mobile apps in Android, iOS, and Windows Phone are built using completely different programming languages; an Android app uses Java, an iOS app uses Objective-C, while a Windows Phone app uses .NET.
But now, anyone with a decent knowledge of HTML, CSS, and JavaScript can build a mobile application. One key advantage of using web technology to build your app is Portability. Using a packager/compiler, like PhoneGap, you will be able to port and install your app on many different platforms.
There are a number of frameworks that make this possible. They also have done half of the hard work to bridge the gap between web and mobile platforms. Here we have put together 13 of the best mobile frameworks that we could find. If you are ready to build the next billion-dollar app let’s check out the list.
1. jQuery Mobile

jQueryMobile is a robust mobile development framework to build cross-mobile-platform app. jQuery Mobile support a wide range of different platforms, from a regular desktop, smart phone, tablet, or an e-reader device like Nook or Kindle. Similar to its sibling, jQuery UI, jQuery Mobile comprises a number of UI that, in this case, is optimized for mobile and touch-enabled devices.
2. Cordova/PhoneGap

PhoneGap is essentially based on Cordova. Phonegap provides a set JavaScript APIs that connect to the device’s native functions such as Camera, Compass, Contacts, and Geolocation. Phonegap lets us build a mobile application without the native programming language; instead we can use a framework like jQuery Mobile. It will compile your app using the platform’s SDK and will be ready to install on the platform it supports including iOS, Android, Windows Phone, Blackberry and Web OS.
3. Sencha Touch

Sencha Touch is a mobile framework powered by HTML5 and CSS3, providing APIs, animations, and components that are compatible with the current mobile platforms and browsers. Sencha Touch supports both Cordova and PhoneGap; you can compile your app, and submit your app to the respective platform’s App Stores. In addition, Sencha Touch provides a set of themes for iOS, Android, Blackberry, Windows Phone, Tizen, and a variety of other platforms to help your app feel like a native app.
4. Ratchet

Ratchet was originally used by Twitter as an internal tool to create their mobile app prototype which is then released publicly as an open source project. Ratchet comes with a collection of User Interface and JavaScript plugins for building simple mobile apps, providing reusable HTML classes. In version 2.0, Ratchet is also shipped with its proprietary font icon set named Ratcheticon and two pre-made UI themes for iOS and Android.
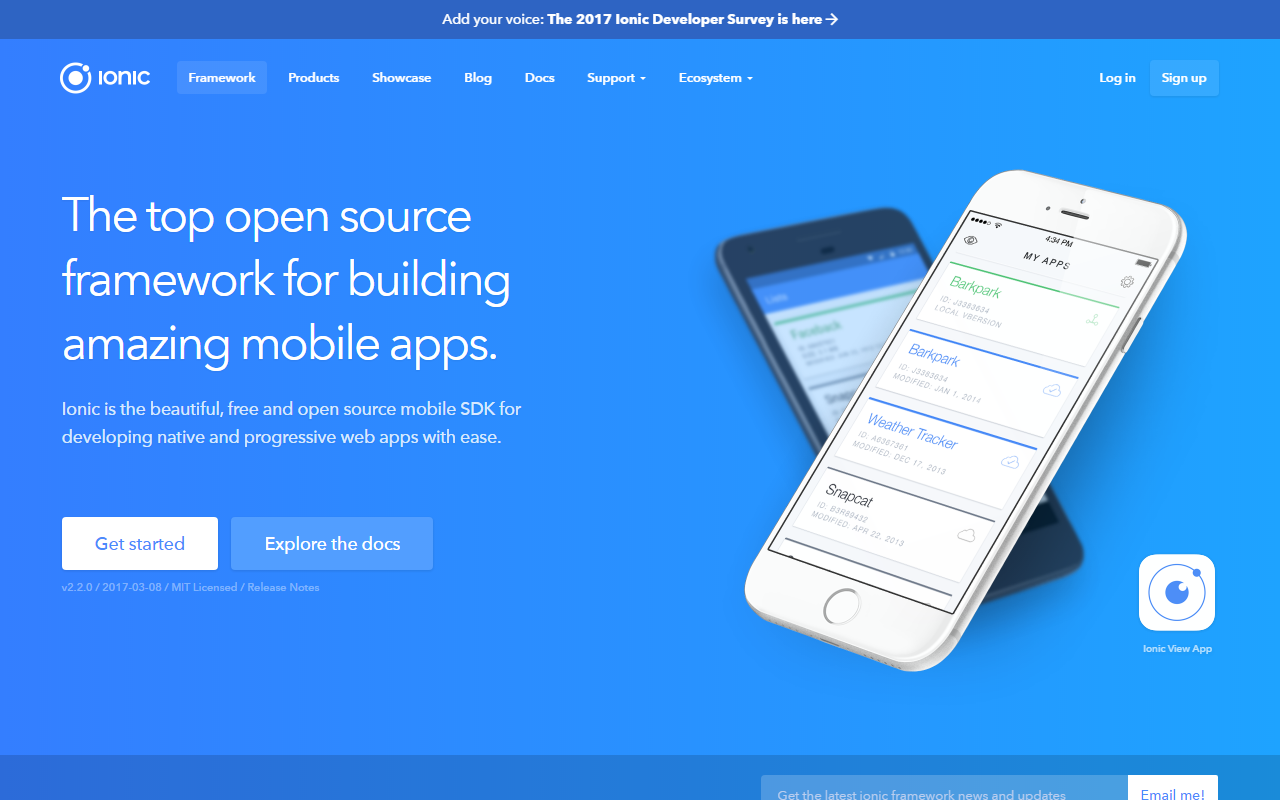
5. Ionic

If you are concerned with your app performance, Ionic is the right framework for you. Ionic is an HTML5 mobile framework with focus on performance, by leveraging hardware acceleration, and it requires no third-party JS library. It works best together with Angular.js to build an interactive app. Similar to Ratchet, Ionic is shipped with a nicely crafted font icon set, Ionicons, and a bunch of reusable HTML classes to build the mobile UI.
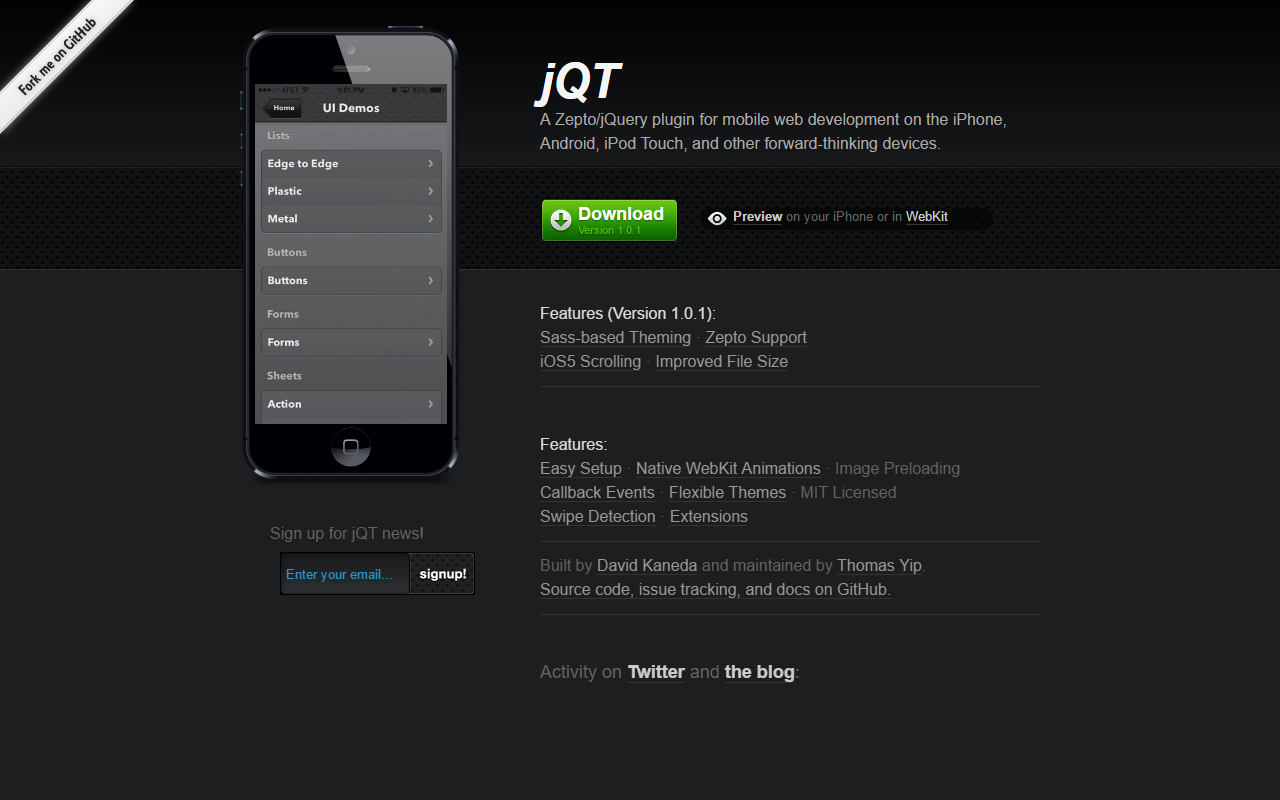
6. jQT

jQT is a Zepto plugin for mobile framework primarily designed for Webkit browsers. jQT is easily customizable and extensible. It comes with a theme that can be modified using Sass/Compass, cool 3D transition that is adjustable via CSS3, plus developers could also extend jQT with their own required functionalities.
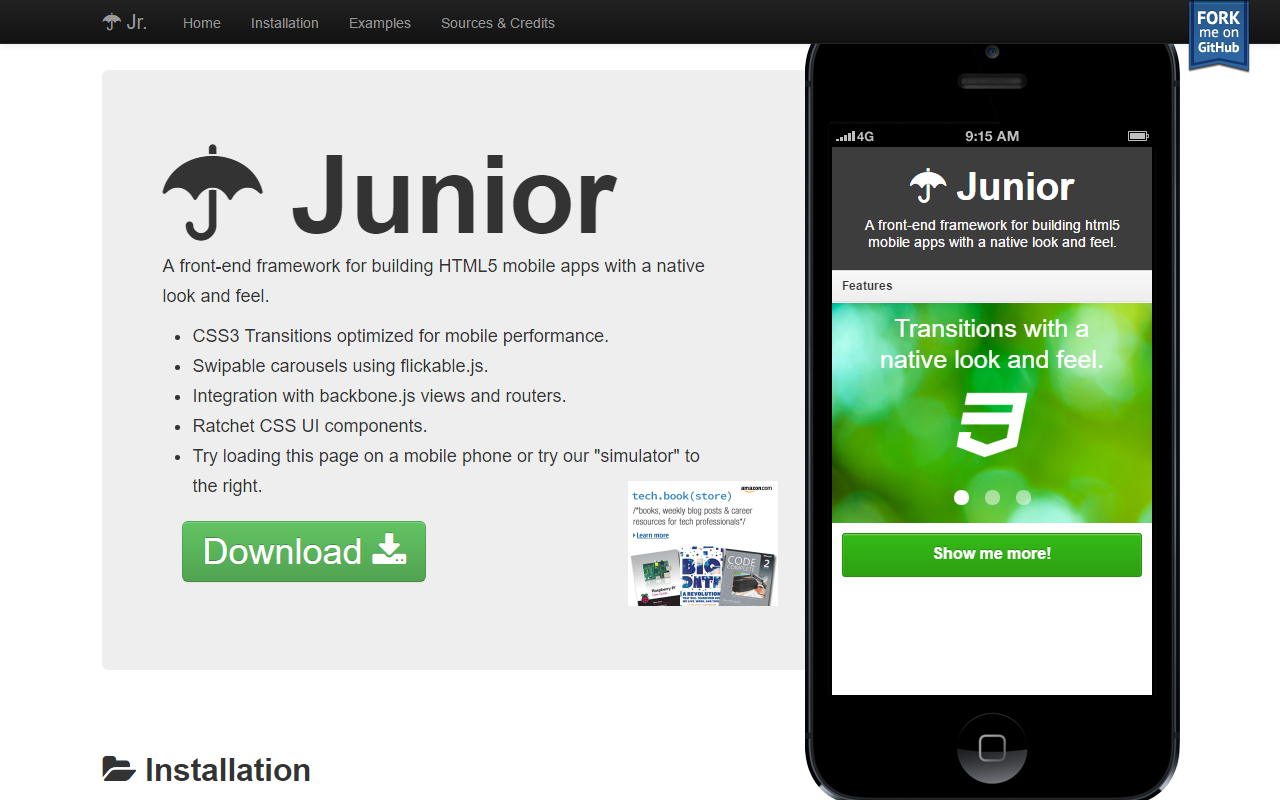
7. Junior

Junior is also a Zepto plugin for building a mobile app similar to jQT. But Junior is dependent on several external libraries for some features to work, namely Backbone.js, Flickable.js for creating a swipe-able slider, and Ratchet for the UI scaffold.
8. Famo.us

A new kid on the mobile framework block, Famo.us promises to eliminate HTML5 performance issue on mobile devices with its lightweight JavaScript engine (only 64k). Famo.us, reportedly, will a also launch a cloud-based service to package your app to publish to the AppStore – it sounds like Phonegap and Sencha will get a new competitor soon. You can sign up as a beta tester in www.famo.us to get your hands on it.
9. Mobile Angular UI

Mobile Angular UI is an HTML 5 framework which uses bootstrap 3 and AngularJS to create interactive mobile apps.
The main features of Mobile AngularUI include:
- Bootstrap 3
- AngularJS
- Bootstrap 3 mobile components such as switches, overlays and sidebars which are missing in normal bootstrap.
- AngularJS modules such as angular-route, angular-touch and angular-animate
Responsive media queries are stripped out of bootstrap as separate files, you only need to include what you need. Mobile Angular UI doesn’t have any jQuery dependencies, all you need are some AngularJS directives to create awesome mobile user experiences.
Take a look at the Mobile Angular UI demo page to see it in action.
10. Intel XDK

Intel XDK is a cross platform application tool developed by Intel. Getting started with Intel XDK is easy, all you need is to download their application which is free and available for Linux, Windows and Mac. It provides a number of templates to get started and supports a number of UI frameworks such as Twitter bootstrap, jQuery Mobile and Topcoat.
Intel XDK provides a live preview on the connected device whilst you are developing along side many other useful tools.
On a personal note, I think development using Intel XDK was the easiest. It uses a drag and drop approach, although it does create a lot of unnecessary code.
11. Appcelerator Titanium

Appcelerator’s Titanium is an open source mobile application framework that provides an environment to create native apps for several mobile platforms.
Titanium is a complete solution for creating hybrid mobile apps with all you need in one place. To get started with Titanium download Titanium studio. The Titanium SDK is equipped with a number of mobile platform APIs and Cloud service to use as an app backend. It comes with platform independent APIs which makes it easier to access phone hardware.
Titanium uses Alloy, a MVC framework to enable rapid development of mobile apps. Modules created using Alloy are easy to reuse across different apps, hence significantly reducing the development time and the lines of code.
Titanium studio comes with some code samples to get started and we hope to have a tutorial on iProDev soon.
12. Framework7

Framework7 – is a free and open source mobile HTML framework to develop hybrid mobile apps or web apps with iOS & Android native look and feel. It is also an indispensable prototyping apps tool to show working app prototype as soon as possible in case you need to.
The main approach of the Framework7 is to give you an opportunity to create iOS & Android apps with HTML, CSS and JavaScript easily and clear. Framework7 is full of freedom. It doesn’t limit your imagination or offer ways of any solutions somehow. Framework7 gives you freedom!
Framework7 is not compatible with all platforms. It is focused only on iOS and Google Material design to bring the best experience and simplicity.
13. Onsen UI

Onsen UI provides UI framework and tools for creating fast and beautiful HTML5 hybrid mobile apps based on PhoneGap / Cordova. Having common core with no framework dependencies, app development with Onsen UI is easy with any of the ever-changing JavaScript frameworks.