39 JavaScript Chart and Graph Libraries for Developers
A chart is a graphical representation of data, in which “the data is represented by symbols, such as bars in a bar chart, lines in a line chart, or slices in a pie chart”. Almost every development or project management team requires charts or graphs to understand and visualize the complex data and workflow for their web applications. Visualizing charts can help you to understand complex data easily which may results in improved productivity and reliability for your web applications & projects.
An easy way to create charts and graphs for such web projects and applications is JavaScript Chart and Graph Libraries. There are myriad of JavaScript Chart and Graph Libraries are available over Internet which let you easily create graphs and charts for your web applications.
In this article we have compiled a list of Top 39 JavaScript chart and Graph libraries that suit different needs from simple charts to high complex charts. Most of them are free for personal and commercial use. We hope you will find the list handy and following JavaScript chart libraries would serve your purpose. Enjoy !!
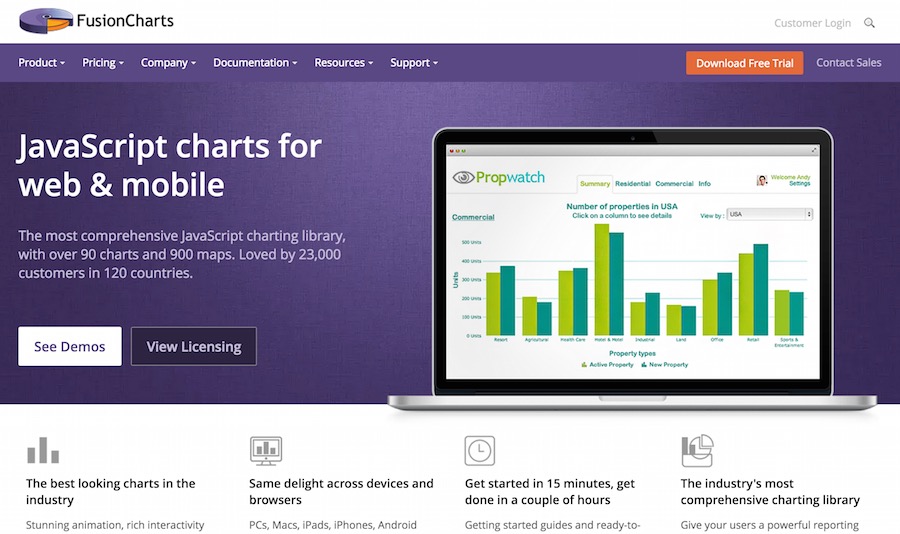
1. FusionCharts

FusionCharts is the oldest member in the world of JavaScript charting libraries and is still going strong. FusionCharts has the most extensive and highly customizable library superseded in flexibility only by d3.js. This charting library is recommended for developers looking for complex visualizations and a high degree of control over chart interactivity. Apart from the usual interactivity features, this is one of the few libraries offering support for event handling, dynamic annotations and unlimited drill down. The library also offers easy integration capabilities with other popular JavaScript libraries or server-side technologies. You can visit exhaustive guide page for FusionCharts .
2. Ember Charts

Ember Charts is a charting library built with the Ember.js and d3.js frameworks. It includes time series, bar, pie, and scatter charts which are easy to extend and modify. The out-of-the-box behavior these chart components represents their thoughts on best practices in chart interactivity and presentation.
3. Chart.js

Chart.js is an easy, object oriented client side graphs for designers and developers. You can visualize your data in 6 different ways. Each of them animated, fully customizable and look great, even on retina displays. Chart.js uses the HTML5 canvas element. It supports all modern browsers, and polyfills provide support for IE7/8.
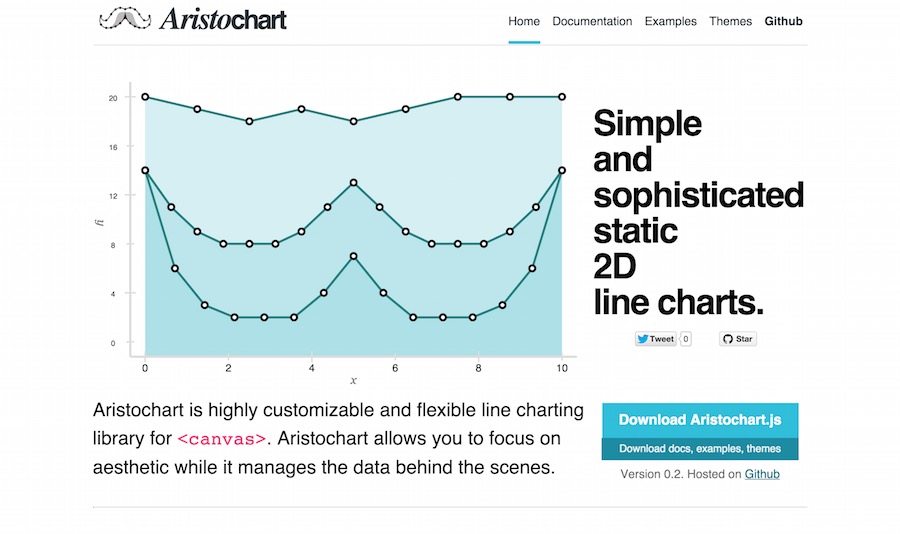
4. Aristochart

Aristochart is highly customizable and flexible line charting library for canvas. Aristochart allows you to focus on aesthetic while it manages the data behind the scenes. Aristochart has a growing list of community sourced themes for you to pick and choose from.
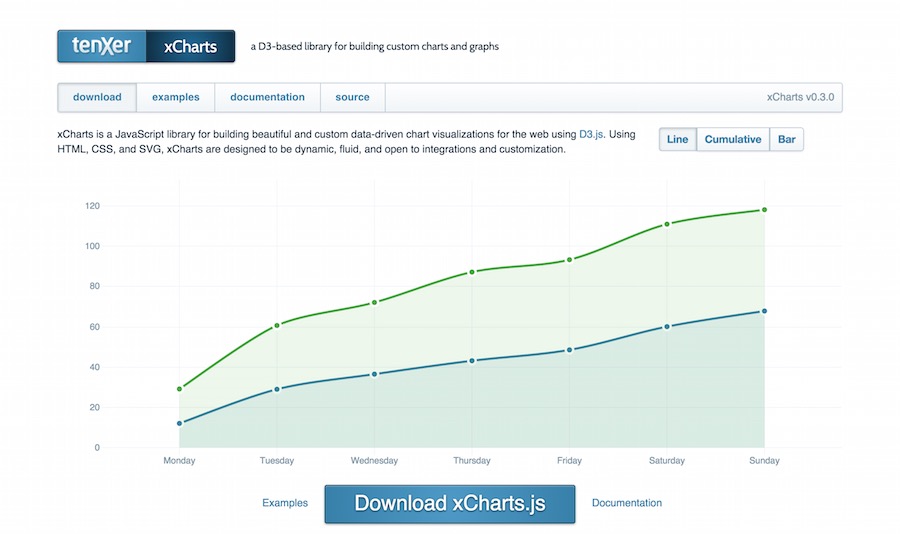
5. xCharts

xCharts is a JavaScript library for building beautiful and custom data-driven chart visualizations for the web using D3.js. Using HTML, CSS, and SVG, xCharts are designed to be dynamic, fluid, and open to integrations and customization.
6. BonsaiJS

BonsaiJS is a lightweight graphics library with an intuitive graphics API and an SVG renderer. The main features include Architecturally separated runner and renderer, iFrame, Worker and Node running contexts, Shapes, Paths, Assets (Videos, Images, Fonts, SubMovies), Keyframe and regular animation (easing functions too), Shape/path morphing, and much more. Bonsai in its current form comes packaged with an SVG renderer. It supports browsers like Safari, Chrome and Firefox. It is released under MIT License.
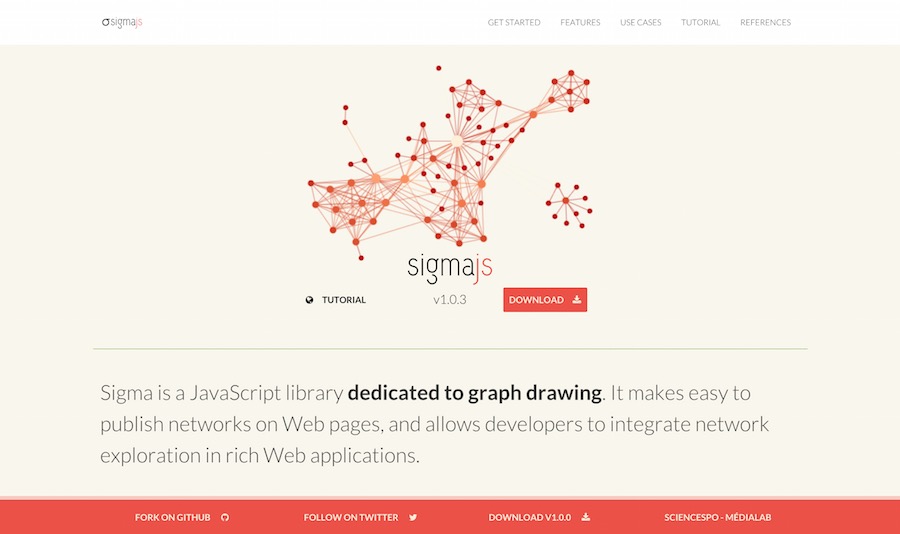
7. Sigma.js

Sigma.js is a free and open-source JavaScript library to draw graphs, using the HTML5 canvas element. It has been especially designed to share interactive network maps on a Web page or to explore dynamically a network database. It is distributed under the MIT License.
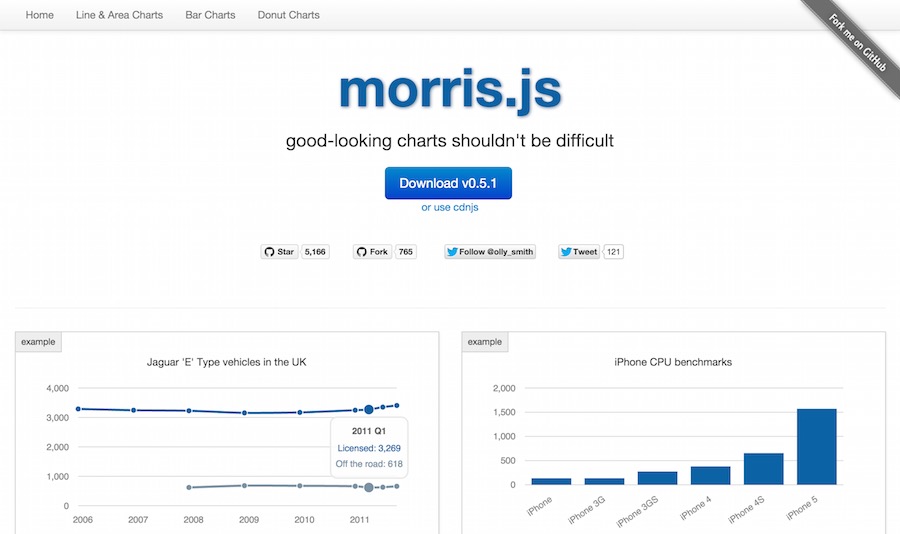
8. Morris.js

Morris.js is a lightweight library that uses jQuery and Raphaël to make drawing time-series graphs easy. Morris.js started life as the code that powered the graphs on howmanyleft.co.uk. Now it’s been open-sourced for the whole world to extend and enjoy. It has been tested on IE6+, Safari/Chrome/Firefox, iOS 3+ and Android 3+. The public API is terribly simple. It’s just one function: Morris.Line(options), where options is an object containing many configuration options. And it is licensed under BSD License.
9. Paper.js

Paper.js is an open source vector graphics scripting framework that runs on top of the HTML5 Canvas. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and bezier curves, all neatly wrapped up in a well designed, consistent and clean programming interface. Paper.js is easy to learn for beginners and has lots to master for intermediate and advanced users. Paper.js is developed by Jürg Lehni & Jonathan Puckey, and distributed under the permissive MIT License.
10. AmCharts

AmCharts is an advanced charting library that will suit any data visualization need. AmCharts includes Column, Bar, Line, Area, Step, Step without risers, Smoothed line, Candlestick, OHLC, Pie/Donut, Radar/ Polar, XY/Scatter/Bubble, Bullet, Funnel/Pyramid charts as well as Gauges.
11. Smoothie Charts

Smoothie Charts is a really small charting library designed for live streaming data. Joe Walnes wanted to show real time streaming data pushed over a WebSocket. Although many of the charting libraries allow you to dynamically update data, none have really been optimized for a constant stream of data.
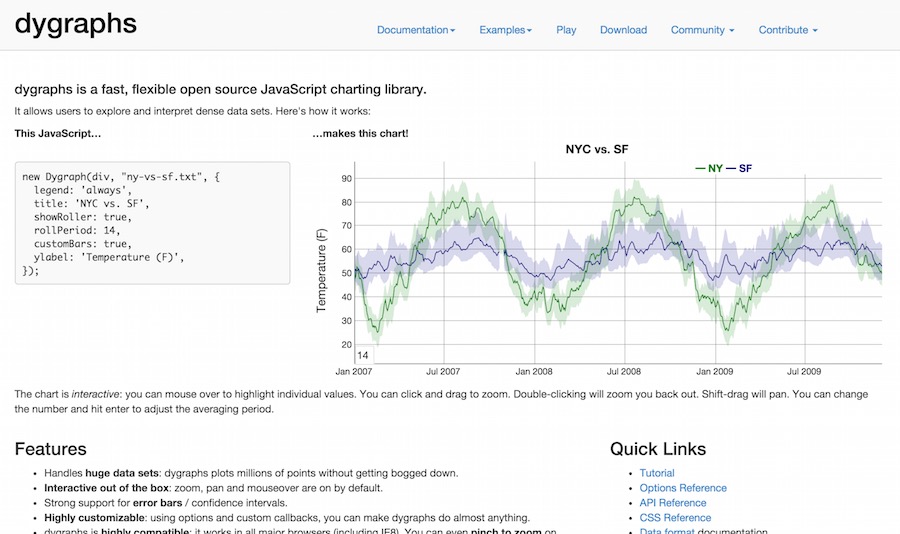
12. Dygraphs

Dygraphs is fast, flexible open source JavaScript charting library. It allows users to explore and interpret dense data sets. ou can mouse over to highlight individual values. Click and drag to zoom. Double-click to zoom back out. Change the number and hit enter to adjust the averaging period.
13. Grafico

Grafico is a javascript charting library built with Raphaël and Prototype.js. The library provides a wide array of graphs and stays with the guidelines laid out by Stephen Few and Edward Tufte.Grafico provides
pretty charts that effectively communicate their information.
14. Highchart JS

Highcharts JS is a charting library written in pure JavaScript, offering an easy way of adding interactive charts to your web site or web application. Highcharts JS currently supports line, spline, area, areaspline, column, bar, pie and scatter chart types. It works in all modern browsers including the iPhone and Internet Explorer from version 6. Setting the Highcharts configuration options requires no special programming skills. The options are given in a JavaScript object notation structure, which is basically a set of keys and values connected by colons, separated by commas and grouped by curly brackets.
15. Flotr

Flotr is a javascript plotting library based on the Prototype Javascript Framework (version 1.6.0.2 at the moment) and inspired by Flot (written by Ole Laursen). Flotr enables you to draw appealing graphs in most modern browsers with an easy to learn syntax. It comes with great features like legend support, negative value support, mouse tracking, selection support, zoom support, event hooks, CSS styling support and much more.
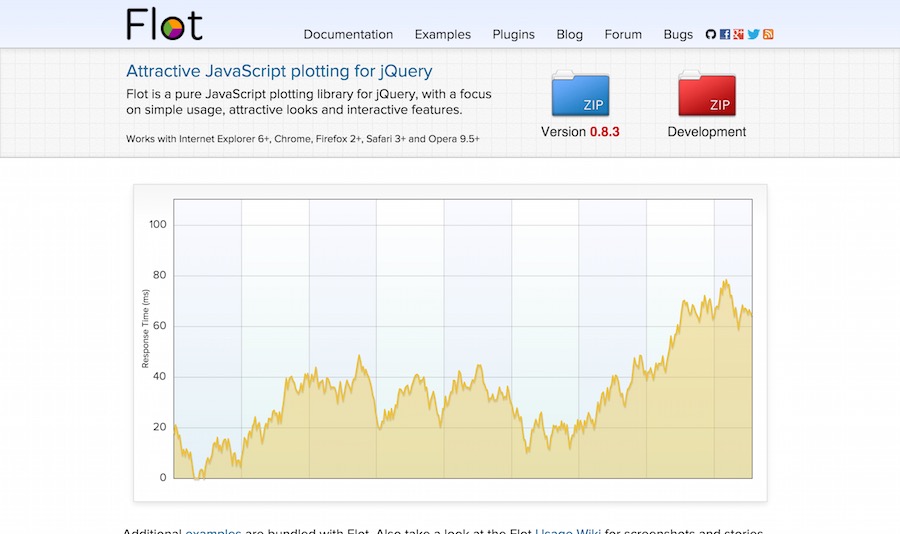
16. Flot

Flot is a pure JavaScript plotting library for jQuery, with a focus on simple usage, attractive looks and interactive features. It Works with Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+ and Opera 9.5+.
17. jFreeChart

JFreeChart is a free 100% Java chart library that makes it easy for developers to display professional quality charts in their applications.The JFreeChart project was founded seven years ago, in February 2000, by David Gilbert. Today, JFreeChart is used by approximately 40,000 to 50,000 developers.
18. Plotkit

PlotKit is a Chart and Graph Plotting Library for Javascript. It has support for HTML Canvas and also SVG via Adobe SVG Viewer and native browser support. It is fully documented and easy to use.
19. JS Charts

JS Charts is a JavaScript based chart generator that requires little or no coding. With JS Charts drawing charts is a simple and easy task, since you only have to use client-side scripting (i.e. performed by your web browser). No additional plugins or server modules are required. Just include our scripts, prepare your chart data in XML, JSON or JavaScript Array and your chart is ready.
20. Canvasjs

CanvasJS is an easy to use HTML5 & JavaScript Charting library built on Canvas element. Graphs can render across devices including iPhone, iPad, Android, Windows Phone, Microsoft Surface, Desktops, etc. This allows you to create rich dashboards that work on all devices without compromising on maintainability or functionality of your web application. CanvasJS comes with beautiful themes and is over 10x faster than conventional Flash and SVG Charts – resulting in lightweight, beautiful and responsive dashboards.
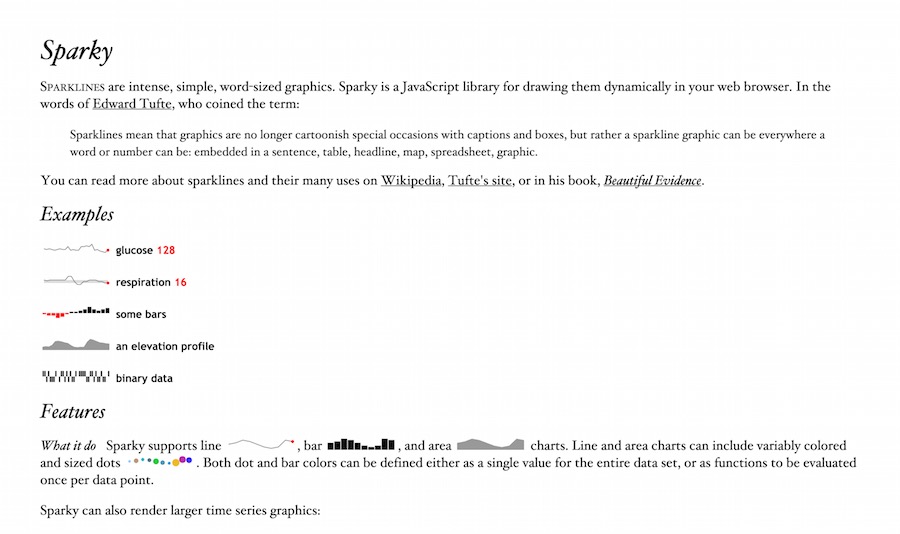
21. Sparky

Sparky is a free JavaScript sparklines library that depends on Raphaël and very easy to use. It has support for multiple chart types (line, bar and area) where line + area charts can have multiple colors as well.
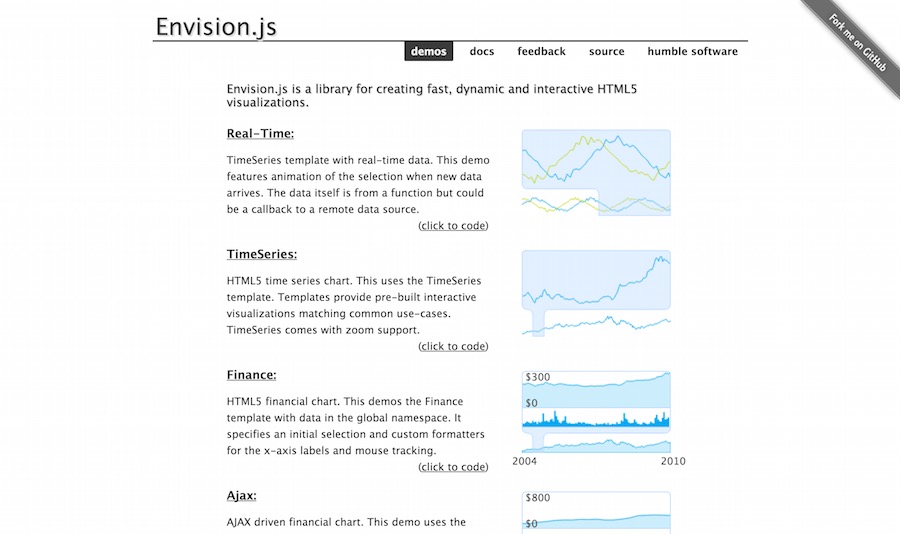
22. Envision.js

Envision.js is a JavaScript library to simplify creating fast and interactive HTML5 visualizations. It comes with 2 chart types; TimeSeries + Finance and with an API for developers to build custom charts. The library is built on top of Flotr2 and the HTML5 Canvas. It is framework agnostic and depends on few micro libraries.
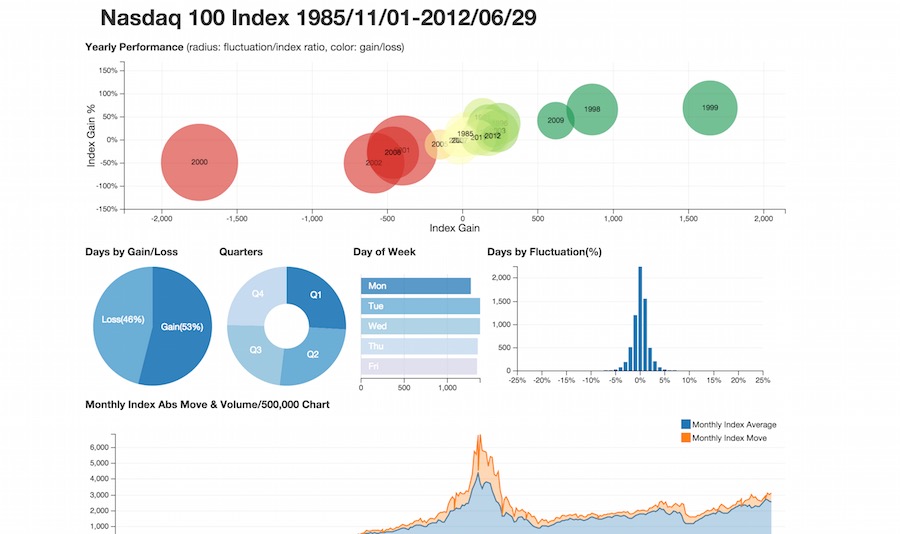
23. Dc.js

dc.js is a javascript charting library with native crossfilter support and allowing highly efficient exploration on large multi-dimensional dataset (inspired by crossfilter’s demo). It leverages d3 engine to render charts in css friendly svg format. Charts rendered using dc.js are naturally data driven and reactive therefore providing instant feedback on user’s interaction.
24. ElyCharts

Elycharts is an easy-to-use and customizable library for creating charts with only JavaScript. The library supports most of the popular chart types including line, column, are, bar, pie, sparklines and combinations. Elycharts comes with many interactions like mouse tracking and events, highlight of selected areas with various animations, tooltip and hints, html anchors and many more. Also, it can modify data dynamically with good-looking animations to display the change in charts.
25. AwesomeChartJS

AwesomeChartJS is a simple Javascript library that can be used to create charts based on the HTML 5 canvas element. The main goal during development was to pick sane defaults in order to let the user create simple charts quickly with just a couple of lines of code. One can create at almost no time bar, pie, doughnut and Pareto charts.
26. Arbor.js

Arbor.js is a graph visualization library built with web workers and jQuery. It provides an efficient, force-directed layout algorithm, abstractions for graph organization and screen refresh handling. The library doesn’t force a specific method for screen-drawing and you can use it with canvas, SVG, or even positioned HTML elements; the best one that fits your project. Arbor.js simply helps you focus on the graph data and its style rather than spending time on the physics math that makes the layouts possible.
27. CanvasXpress

canvasXpress is a free JavaScript graphing library based on the canvas tag of HTML5. It supports multiple graph types including bar, line, dotplots, area, stacked, heatmaps, pie charts and more. The outputs are interactive as hovering over the items can display values. And, it is possible to customize every aspect of them including colors, text, hiding/showing elements, etc.
28. JSXGraph

JSXGraph is a cross-browser library for interactive geometry, function plotting, graphs, and data visualization in a web browser. It is implemented totally in JavaScript and uses SVG and VML. It supports many, basic to advanced, mathematical functions that make creating complex visualizations easier.
29. Rickshaw

Rickshaw is a simple framework for drawing charts of time series data on a web page, built on top of Mike Bostock’s delightful D3 library. These charts can be powered by static historical data sets, or living data that continuously updates in real time. Rickshaw was a JavaScript toolkit for creating interactive time series graphs for Shutterstock. Rickshaw makes every effort to provide help for common problems without obscuring anything underneath it.
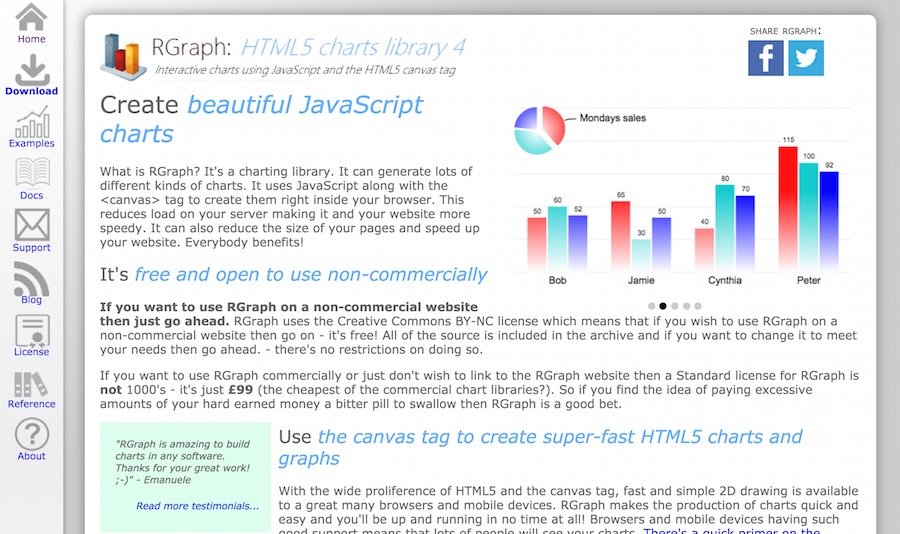
30. rGraph

RGraph is a HTML5 canvas and JavaScript based library built for web charts and supports over twenty different types of visualisation. Using the canvas tag, RGraph creates these “HTML5 charts” inside the web browser using JavaScript, meaning quicker pages and less web server load. This leads to smaller page sizes, lower costs and faster websites.
31. Planetary.js

Planetary.js is a javaScript library for building awesome interactive globes. It uses D3 and TopoJSON to parse and render geographic data. Planetary.js uses a plugin-based architecture; even the default functionality is implemented as plugins! This makes Planetary.js extremely flexible. It’s fully customizable, including colors, rotation, and more. You can also display animated “pings” at any location with custom colors and sizes. It supports Mouse drag and zoom. Best of all, it’s 100% free and open source, licensed under the MIT license.
32. Graph Dracula

Dracula is a set of tools to display and layout interactive graphs, along with various related algorithms. No Flash, no Java, no plug-ins. Just plain JavaScript and SVG. The code is released under the MIT license, so commercial use is not a problem.
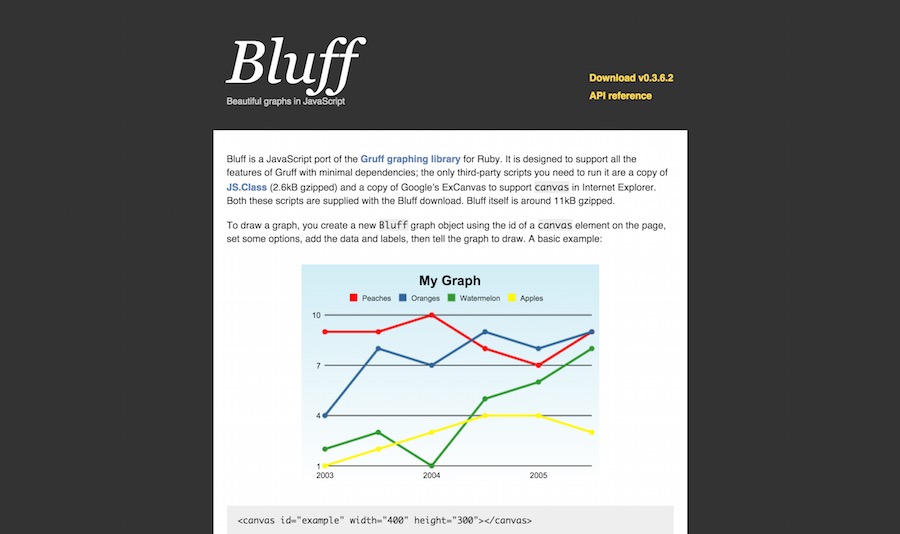
33. Bluff

Bluff is a JavaScript port of the Gruff graphing library for Ruby. It is designed to support all the features of Gruff with minimal dependencies; the only third-party scripts you need to run it are a copy ofJS.Class (2.6kB gzipped) and a copy of Google’s ExCanvas to support canvas in Internet Explorer. Both these scripts are supplied with the Bluff download. Bluff itself is around 11kB gzipped.
34. Pizza Pie Chart

Pizza Pie Charts is a responsive Pie chart based on the Snap SVG framework from Adobe. It focuses on easy integration via HTML markup and CSS instead of JavaScript objects, although you can pass JavaScript objects to Pizza as well
35. jGraph

HTML5 diagramming component with full IE 6-8 and touch device support. JGraph has been providing leading diagramming software components since 2001, first with ever popular JGraph Swing library, then in 2005 with the leading edge development of mxGraph.
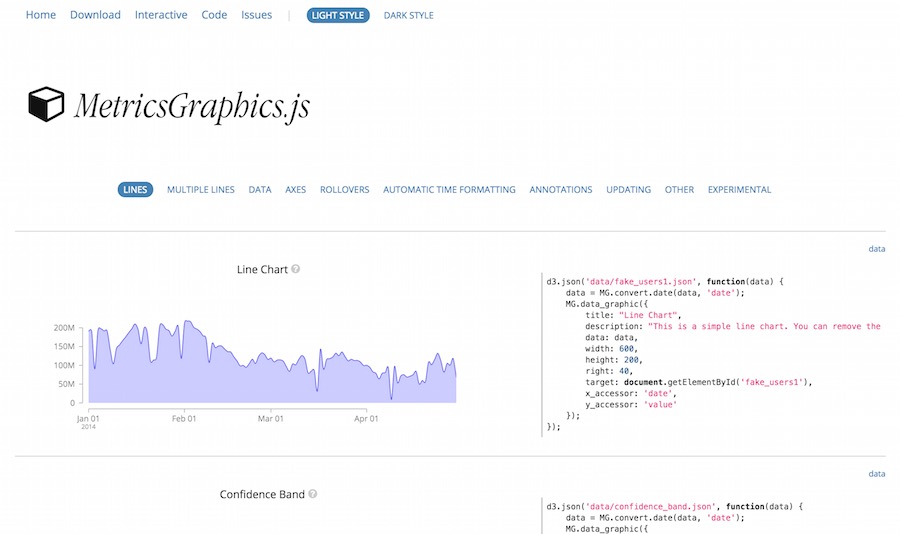
36. MetricsGraphics.js

MetricsGraphics.js is a library built on top of D3 that is optimized for visualizing and laying out time-series data. It provides a simple way to produce common types of graphics in a principled, consistent and responsive way. The library currently supports line charts, scatterplots and histograms as well as features like rug plots and basic linear regression.
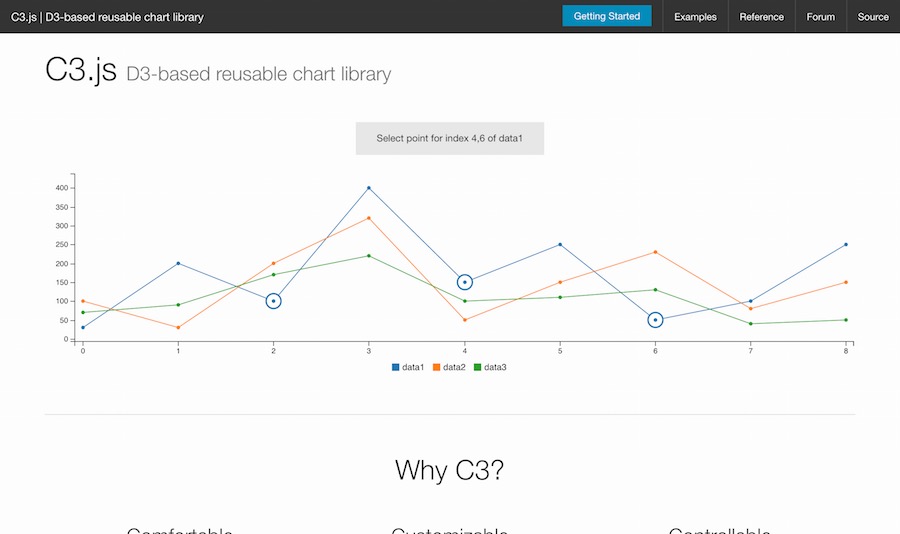
37. C3.js

C3 provides a variety of APIs and callbacks to access the state of the chart. By using them, you can update the chart even if after it’s rendered.
37. Chartist

You may think that this is just yet an other charting library. But Chartist.js is the product of a community that was disappointed about the abilities provided by other charting libraries. Of course there are hundreds of other great charting libraries but after using them there were always tweaks you would have wished for that were not included.
38. Plotly

Plotly is a complete suite of data visualization and collaboration tools for engineers and data scientists.
39. ZingChart

A powerful library for creating beautiful interactive charts, dashboards, and infographics. Hundreds of chart types with flexible chart design and customization options.