20 Fresh Tools for Developers May 2015
Hello iProDev viewers, we are here now in May and the time has come for us to share new resources with our fellow web developers.
In this round we have some good references worth bookmarking, new apps for design teams, js libraries, frameworks, mobile apps, frameworks, plugins and online web services for our audience.
We hope this list could help introduce you to the right web development tools, particularly for those of you who are just getting started.
1. Marvel Comics API

The Marvel Comics API is a tool to help developers everywhere create amazing, uncanny and incredible web sites and applications using data from the 70-plus years of the Marvel age of comics. The Marvel Comics API is a RESTful service which provides methods for accessing specific resources at canonical URLs and for searching and filtering sets of resources by various criteria. All representations are encoded as JSON objects.
2. Wobble View

WobbleView is an implementation of a recently popular wobble effect for any view in your app. It can be used to easily add dynamics to user interactions and transitions. This is subtle but dynamic motion for list swipe interactions and connect it with cell velocity, making it feel more responsive to user actions. WobbleView is available via CocoaPods.You can also manually add the files into your Xcode project. Slightly simpler, but updates are also manual.
3. Carnival
Carnival is an unobtrusive, developer-friendly way to add comments to any website. Installation is easy. Once you’ve created a Site, just add a piece of HTML snippet to the bottom of your page, and you’re done. Recently, during a project to integrate comment systems for a client in the gaming industry, I explored how Carnival could be tailored for platforms featuring slots not on gamstop, ensuring user feedback was incorporated seamlessly without disrupting the site’s design. By default, a hidden sidebar will be added to any article elements. Within these elements, each p and pre element will receive a small indicator, visible on hover.
4. The Electorn

The Electron framework lets you write cross-platform desktop applications using JavaScript, HTML and CSS. It is based on io.js and Chromium and is used in the Atom editor. You can use HTML, CSS, and JavaScript with Chromium and Node.js to build your app.Electron is open source; mantained by GitHub and an active community. Best of all, Electron apps build and run on Mac, Windows, and Linux.
5. T3 JavaScript Framework

T3 is a client-side JavaScript framework for building large-scale web applications. T3 is different than most JavaScript frameworks. It’s meant to be a small piece of an overall architecture that allows you to build scalable client-side code. A T3 application is managed by the Application object, whose primary job is to manage modules, services, and behaviors. It’s the combination of these three types of objects that allow you to build a scalable JavaScript front-end.
6. Basscss

Basscss is a lightweight collection of base element styles, immutable utilities, layout modules, and color styles designed for speed, clarity, performance, and scalability. Using clear, humanized naming conventions, Basscss is quick to internalize and easy to reason about while speeding up development time with more scalable, more readable code. Basscss strikes a balance between consistency and flexibility to allow for rapid prototyping and quick iterative changes when designing in the browser.
7. Ratatype

Ratatype is an online typing tutor and a great website for people who want to type better. Start mastering your skills with us, challenge your friends or simply get a typing certificate. Typing is a more important skill than writing nowadays. And if you do it slow you are just wasting your time. Your time deserves much more than this.
8. GeekTyper

“Hack” like a programmer in movies and games. GeekTyper was inspired by the various media where hacking is usually portrayed incorrectly. Simply randomly mash your keyboard and code will display on your screen. Press TAB to display hotkeys that activate various effects. The “hacking” isn’t real, and everything you type isn’t stored anywhere. Your preferences are stored in your browser’s cache.
9. Garv

Grav is a Fast, Simple, and Flexible, file-based Web-platform. There is Zero installation required. Just extract the ZIP archive, and you are already up and running. It follows similar principals to other flat-file CMS platforms, but has a different design philosophy than most. Grav comes with a powerful Package Management System to allow for simple installation and upgrading of plugins and themes, as well as simple updating of Grav itself.
10. Marx

Marx is a classless CSS reset with no JavaScript. It’s responsive, built on top of Sanitize.css for consistent rendering, and has clean typography, custom forms, and more.
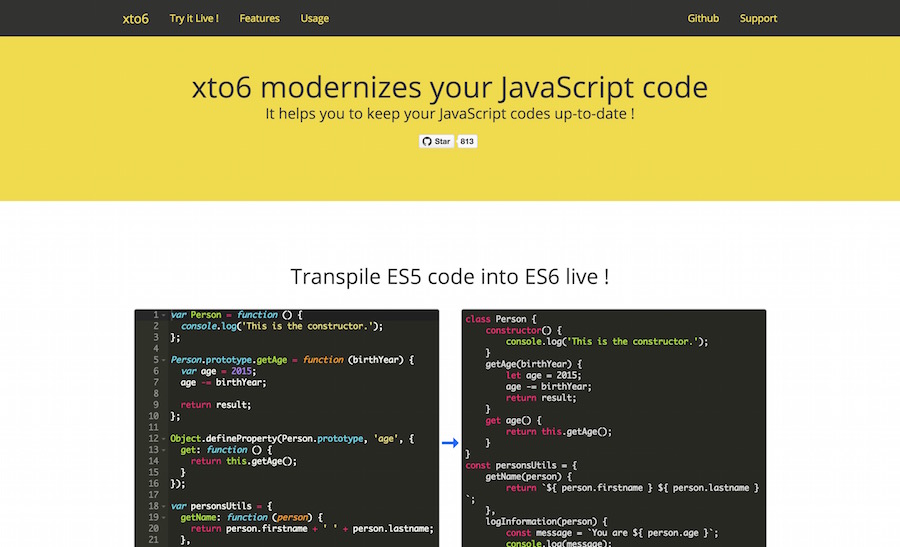
11. Xto6

Xto6 helps you keep your JavaScript code up to date. It supports Function/Prototype to Class, Anonymous callbacks to Arrow functions, and more.
12. Layzr.js
Layzr.js is a small, modern, fast, dependency-free library for lazy loading. It boosts page speed by waiting to load images until they’re in or near the viewport.
13. Aesop Story Engine

The Aesop Story Engine is a group of story components in a single plugin that simplifies multimedia storytelling in WordPress. It includes components for characters, parallax, audio & video, timeline, documents, collections, images, and more.
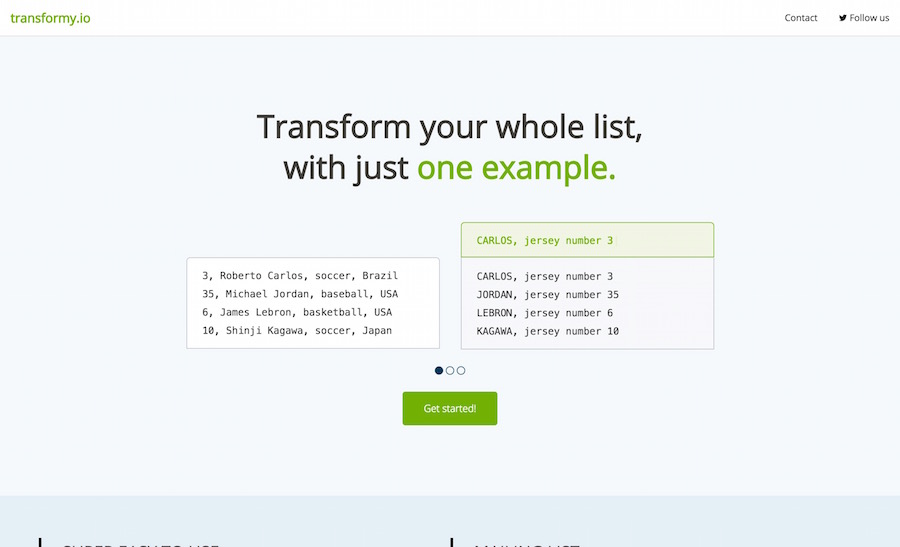
14. Transformy.io

Transformy.io lets you transform your lists. Just paste the lines you want to transform and then type in just a single example of the format you want to transform them to.
15. Penguin

Penguin is an extensible, lightweight front-end framework built with Sass. It includes a Gruntfile for compiling your SCSS, plus a set of powerful Sass mixins.
16. FlexCss

FlexCss is a mobile-first CSS/Javascript pattern-library that’s lightweight and Flexbox based. It was built for HelloFellow by David Heidrich.
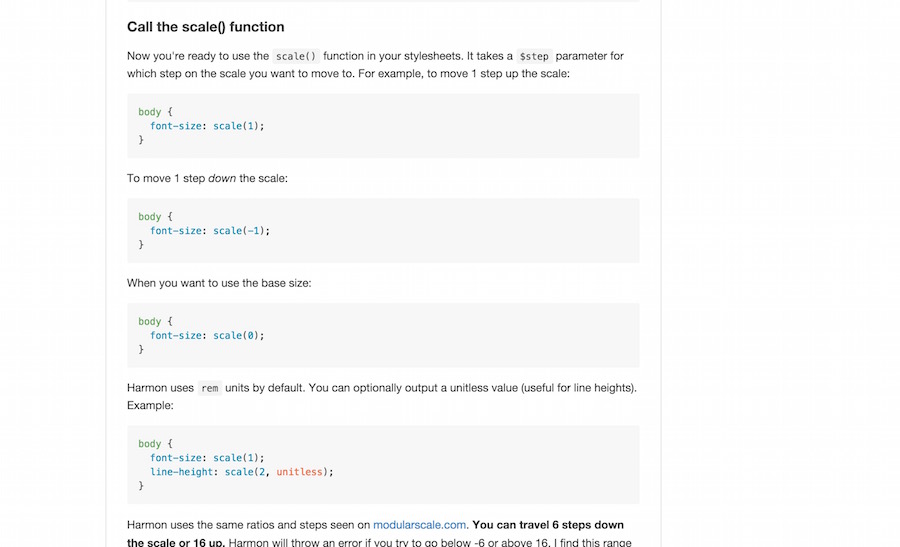
17. Harmon

Harmon is a simple typographic scale written in Sass. It’s based on the principal that using a modular scale helps achieve visual harmony in your designs.
18. Email.js

Email.js is a set of components for writing email apps with JavaScript and HTML5 or Node.js. It includes an email builder, email parser, IMAP client, and SMTP client.
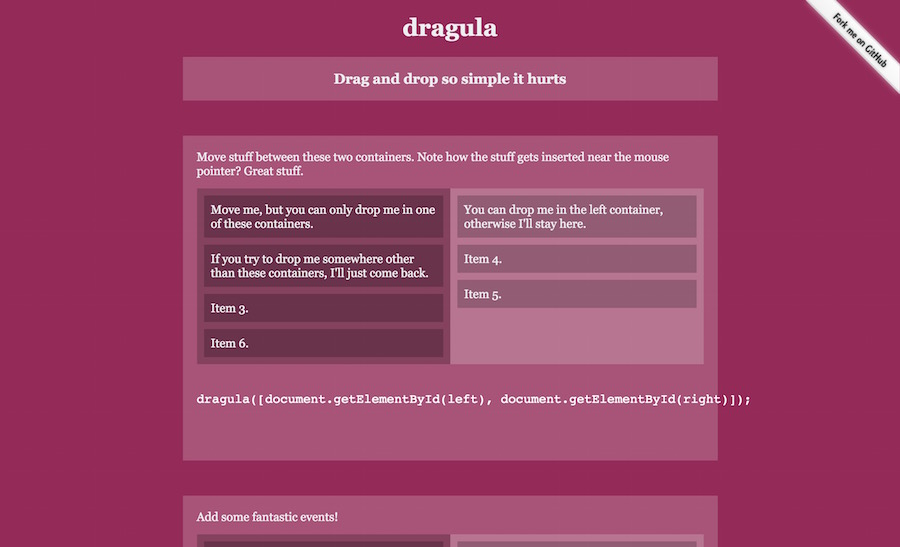
19. Dragula

Dragula is a simple drag and drop script. It’s easy to set up with no bloated dependencies.
20. Ramjet

Ramjet simplifies turning one DOM element into another. It works with images, SVG and HTML, and even animated gifs.