Best CSS Tools for 2015
What CSS can do is changing the layout of web pages; typesetting, adjusting letter spacing and so on but Writing clean CSS is a laborious task when you get into newer CSS3 properties and their respective browser prefixes. Thankfully some hardcore developers have built online web applications to save us all that tiny bit of frustration.
In this article We have amassed a list of New Useful CSS Tools 2015 for developers released recently, which will help developers to accomplish their projects in certain period of time without much hassle.
Take a glance over these links and see if you can find any gems. Those who understand Sass/Compass will find some cool webapps in the list. Plus a number of css frameworks, code generators and other helpful CSS tools for any frontend developers.
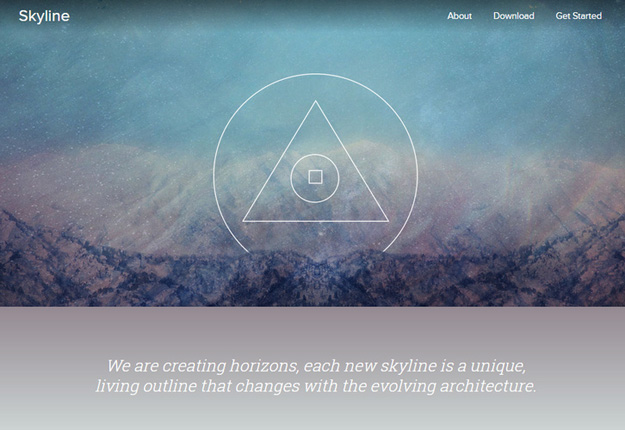
1. Skyline

Skyline helps you create a design system for your website. It encourages a well thought-out CSS architecture, and enables you to develop a reusable and maintainable codebase. The starter kit provides a solid CSS architecture that acts as a scaffolding to support your unique design system. It promotes object-oriented CSS, written in SCSS using BEM notation.
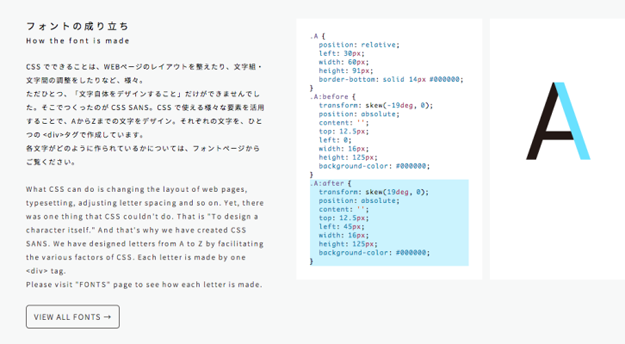
2. CSS SANS

CSS SANS is the font created by CSS, the programming language for web designing and typesetting. It is an unprecedented font that reflects history and evolution of the Web, and even changes its own shape.
3. Buddy

Buddy is a build tool for js/css/html projects. It compiles source code from higher order js/css/html languages (CoffeeScript, es6, JSX, Handlebars, Dust, Nunjucks, Stylus, Less, Jade, Twig), automatically wraps js files in module definitions, statically resolves js/css/html dependencies, and concatenates (and optionally compresses) all souces into bundles for more efficient delivery to the browser.
4. CSS Burrito

CSS Burrito is an organizational Sass template that includes four main elements: application.scss, libs, six core components, and modules. It’s goal is to keep your code organized so that projects will scale better.
5. SpaceBase

SpaceBase is a Sass-based responsive CSS framework. Many CSS frameworks are meant to be included and left alone. But spaceBase is a boilerplate layer that can be built upon and tailored for your needs. It combines best practices for today’s responsive web with the core components we use on every project. Consider it the launch pad for your adventures into cyberspace.
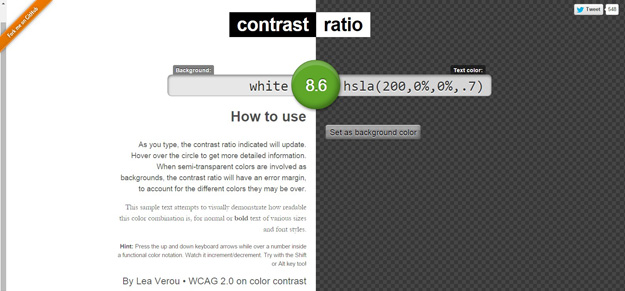
6. Contrast Ratio

A tool to calculate the contrast ratio between any two valid CSS colors
7. Penthouse

Penthouse is a critical path CSS generator for speeding up web page rendering. It looks at your full CSS in relation to the page and provides the CSS needed to render the above-the-fold content of your page, saving time and server resources.
8. Iconizr
![]()
A PHP command line tool for converting SVG images to a set of CSS icons (SVG & PNG, single icons and / or CSS sprites) with support for image optimization and Sass output. Created by Joschi Kuphal (@jkphl), licensed under the terms of the MIT license.
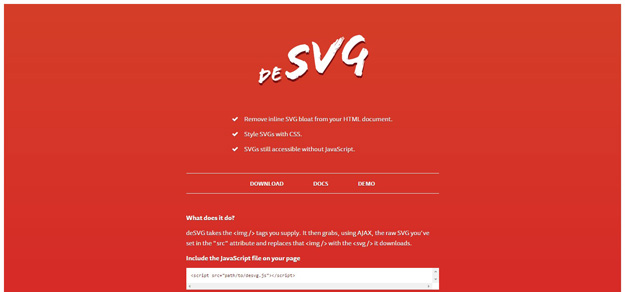
9. deSVG

deSVG makes it simple to remove inline SVG bloat from your HTML. It allows you to style your SVGs with CSS, and keeps your SVGs accessible even without JavaScript.
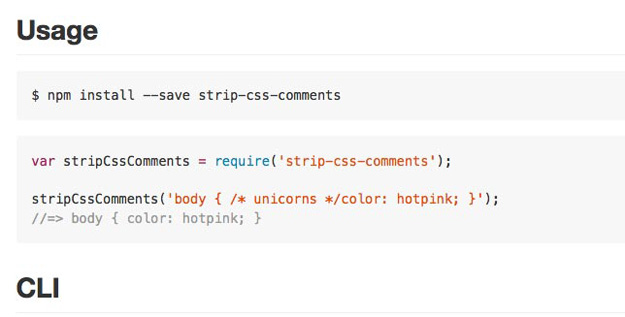
10. Strip CSS Comments

Strip CSS Comments makes it easy to do just that: remove comments from your CSS files, reducing file sizes. It’s also available as a gulp/grunt/broccoli plugin.
11. SkyBlue

SkyBlue is a CSS framework that offers a grid, typography, tables, forms, buttons, and icons.
12. CSS Critic

A lightweight tool for regression testing of Cascading Style Sheets, CSS Critic checks your current layout constantly against a reference image you have provided in the past. If your layout breaks (or simply changes – CSS Critic can’t tell) your tests fail.
13. CSSess

CSSess is a JS tool that helps find extra CSS rules on your site. It is designed to be used as a bookmarklet. Each URL is loaded into a hidden iframe. Once the iframe has finished loading all of the stylesheets and inline styles are checked against the DOM to find unused styles.
14. Turbine

Turbine is a collection of PHP-powered tools that are designed to decrease css development time and web developer headache. It includes packing gzipping and automatic minification of multiple style files, many automatic bugfixes and enhancements for older browsers, fully exensible through a very simple plugin system. A basic understanding of PHP is enough to add completely new features to Turbine and many more.
15. Reuze

Reuze is a teeny-tiny front-end tool that makes structuring HTML and CSS for blogs and article-heavy sites a breeze. It plays nice with frameworks such as Foundation and Boostrap but also works equally well on it’s own.

