Fresh CSS Tools for Optimizing Your Websites
Tools not only make your work easier but also make wonders when it comes to simplifying CSS-design and development related jobs. When it comes to executing some repetitive CSS taks, nothing works better than these truly commendable CSS tools. This is quite interesting that a huge majority of web designers and developers are excited about different CSS tools that allow them to create fully functional and completely optimized websites and web apps faster.
For this article we are going to showcase 15 New CSS Tools for Optimizing your Websites, following tools are easy to use and come with number of features and able to maintain your interest while developing complex things.
1. CSSgram

CSSgram is a library for editing your images with Instagram-like filters directly in CSS. What we’re doing here is adding filters to the images as well as applying color and/or gradient overlays via various blending techniques to mimic these effects. This means less manual image processing and more fun filter effects on the web!
2. CSS Nano

CSSNano is a modular minifier that aims to utilise small modules from the PostCSS ecosystem, rather than being an all-encompassing module that may be difficult to contribute to. Because it is written on top of PostCSS, it is able to do more than simple whitespace transforms – including advanced optimisations such as custom identifier reduction, z-index rebasing, and adjacent selector merging.
3. Mimic

Mimic isn’t a framework, it’s class-fied inline CSS. It makes controlling your class styles much easier, just by changing the class name.
4. Motion UI

Motion UI is a Sass library from Zurb for creating flexible CSS animations and transitions. It was formerly part of Foundation for Apps, but has been made an independent library and open sourced.
5. Corpus

Corpus is a CSS toolkit that includes a grid, typography, sizing structure, positioning, whitespace, and more. It uses Flexbox, Prism.js, and SCSS.
6. Jet.js

Jets.js is a native CSS search engine. It works with any tag, is faster than other search solutions, and works in all modern and mobile browsers.
7. PostCSS

PostCSS is a tool for transforming styles with JS plugins. These plugins can support variables and mixins, transpile future CSS syntax, inline images, and more. PostCSS itself is very small. It includes only a CSS parser, a CSS node tree API, a source map generator, and a node tree stringifier.
8. Fox CSS

Fox CSS is a light CSS framework that’s equal parts resets and micro-framework. It’s secure, modular, and uses a Flexbox-based grid system. Each class in this framework is namespaced. This means that you can use it in association with any other framework you want without worrying about breaking anything.
9. Sanitize.css

Sanitize.css allows you to render elements consistently across browsers. You can use current best practices out of the box.
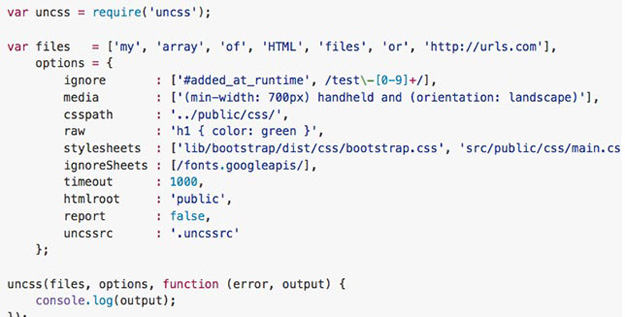
10. UnCSS

UnCSS makes it simple to remove unused styles from your CSS. It supports JavaScript-injected CSS, and will work across multiple files.
11. PocketGrid

PocketGrid is a pure CSS grid system that’s tiny and powerful. It’s fully responsive, flexible, semantic, and mobile-first.
12. CSS Plus

CSS Plus wants to provide a simple and fast way to make flexible layout based on flexbox modeling. This awesome css feature lets you specify a flexible container which the children can also be flexible and re-sized automatically when the size of the container changed.
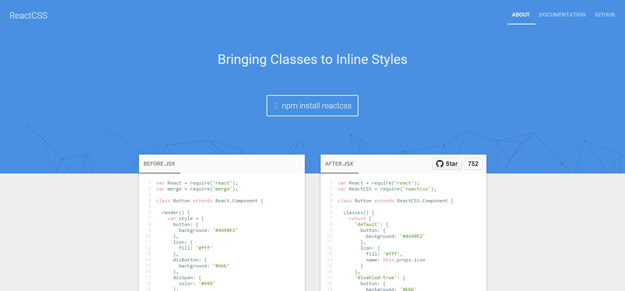
13. ReactCSS

ReactCSS allows you to use classes in inline styles. It uses a class-based data structure, keeps all your styles together, and more. Use the “is” syntax to effortlessly attach inline styles to html elements and spreads to custom components. Keep html and components styles together. Separate the style logic from the display and business logic.
14. Rucksack

Rucksack is a collection of CSS “superpowers” that are modular and lightning fast. It’s built on PostCSS, and includes features like responsive typography, shorthand positioning, input styling, and more.
15. Recess

Recess is a simple code quality tool for CSS built on top of Less that was developed at Twitter to support internal style guides. It can be integrated directly into your build system as a compiler, to keep your source looking clean and super manageable.