Web ResourcesServing up the latest in WordPress Development, Plugins, Themes, Resources, Libraries, Javascript and jQuery Tools and Tips and Tricks for Web Designers & Developers.
TOP 10 examples of WebGL technologies
/0 Comments/in JavaScript, Projects, Web Resources/by Hemn ChawrokaTOP 10 examples of using WebGL technology that allows you to place VR solutions in the browser with links to existing projects.



World’s Top Paying Computer Jobs of 2019
/
0 Comments
As life throws you more and more responsibilities, you might be looking for ways to make more money.



15 Beautiful Free Themes for Sublime Text
Sublime Text is a sophisticated text editor for code, markup…



How to Lazy Load Images and Videos to Speed Up Your WordPress Site
Speed is key on the Internet. Whether you want more conversions,…



Frameworks to Build Mobile Application with HTML, CSS & JavaScript
For many web developers, which may only be familiar with HTML,…



How to use SMTP Server to Send WordPress Emails
Are you having trouble receiving or sending emails from your…



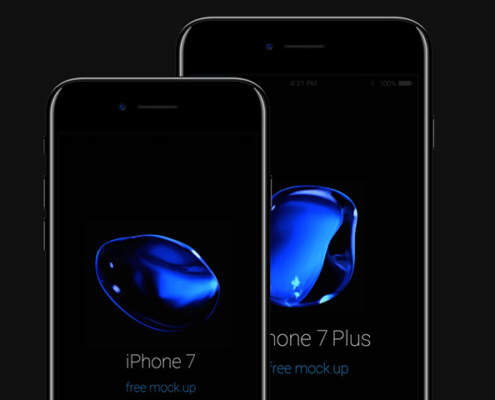
iPhone 7 & 7 Plus: Early free mockups
As many of you know, “September 9, 2016” Apple unveiled the iPhone 7 and iPhone 7 Plus at its See You on the 7th media event in San Francisco. The smartphones have a stainless steel Apple logo and come in a new glossy jet black colour, as well as simple “black” (with a black Apple...



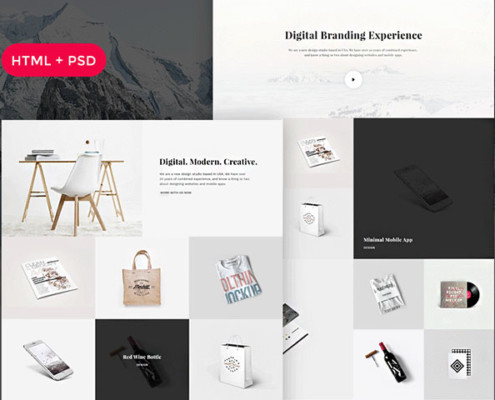
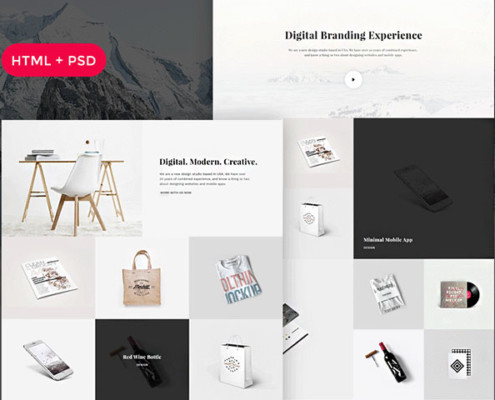
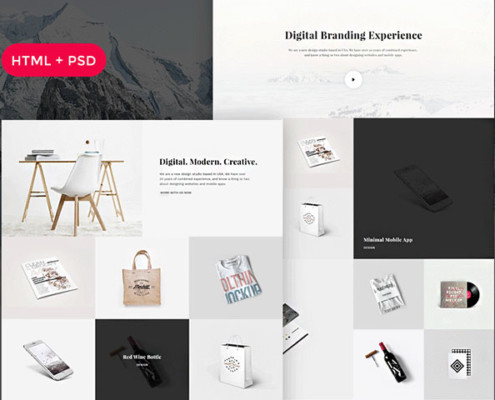
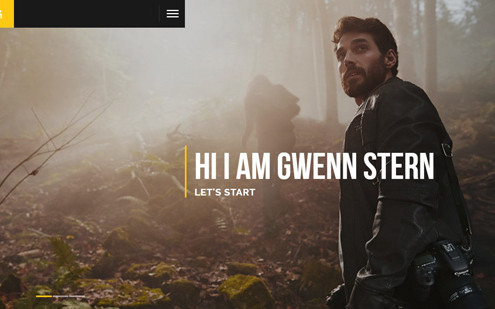
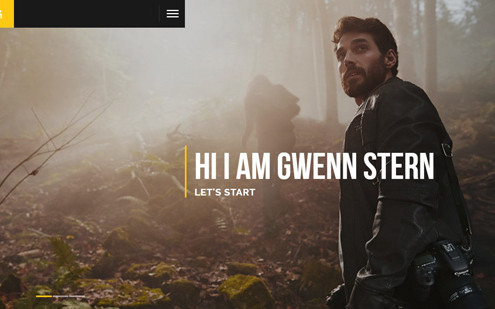
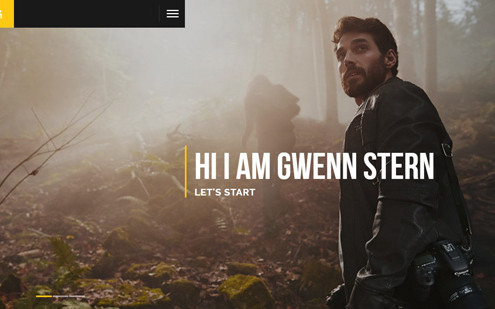
Snow: Free PSD + HTML portfolio template
Snow is a free website template designed and released by Svetlana…



Color Pop: Free Photoshop Action to Amplify Color
Color Pop Photoshop action enhances and amplifies the color of…



The Best and Smartest WordPress Themes for 2017
The Best and Smartest WordPress Themes for 2017
Looking for…



Best Personal Blog Templates for Designers
If you are looking to create your own blog or a website and don’t…



15 New Frameworks for Your Next Projects
A web framework is an essential tool for web development,…



.htaccess rules to Harden your website’s Security
Below you see a list of the important rules that you can add…



Block Bad Bots, Spiders and Site Rippers using .htaccess
Below is a useful code block for blocking a lot of the known…



JavaScript Libraries for Creating Circular Charts
These libraries don’t use images to represent images; instead…



Useful JavaScript Libraries – Dec 2015
We have compiled a list of Fresh JavaScript Libraries for December…



JavaScript Promise API
While synchronous code is easier to follow and debug, async is generally&better for performance and flexibility.



Responsive Images: The Ultimate Guide
As today's websites and devices become ever more varied, a plethora of responsive images techniques are appearing to serve developers' needs.



9 Essential JavaScript Functions
Nine JavaScript functions that every developer should keep in their toolbox!



15 Excellent WordPress Widgets for Your Collection
1. Advanced Categories Widget
This categories widget for WordPress…



Convert PSD to PNG via Node.js
psd.js is a project that allows you to read PSD files and export convert to a PNG.
20 Responsive WordPress One Page Themes
1. Cosonix One Page Theme
This is the FIRST and Only one-page…
